astro-notion-blogバージョン0.4では全体的にデザインを刷新し、新たにページリンクブロックに対応しました。
この記事では新しくなったデザインと、新たに対応したページリンクブロックを紹介します。
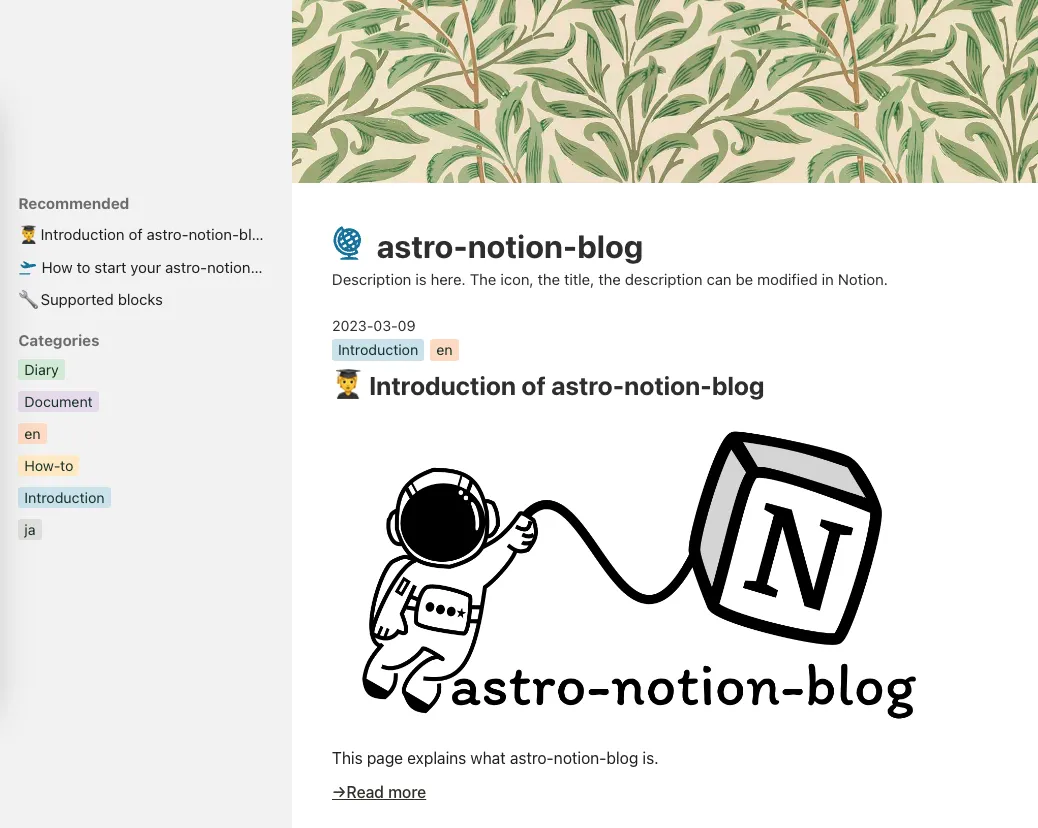
バージョン0.4ではデザインを大幅に変更しました。
下記はPC版のデザインです。

続いて下記がスマホ版のデザインです。

今回新しくなった部分を紹介します。
まず目を引くのがサイト上部のカバー画像です。
カバー画像は、astro-notion-blogのNotionデータベースにカバー画像を設定することで反映されます。
カスタム画像にも対応しているので、ノーコードでも個性を出しやすくなりました。
サイト名の横にアイコンが、サイト名の下に説明が表示されるようになりました。
カバー画像と同じくNotionデータベースで設定したものが表示されます。
こちらのアイコンもカスタム画像に対応しているので、カバー画像と合わせて設定してみてください。
ナビゲーションリンクは以前はサイト右にありましたが、左に移りました。スマホ版では変わらず下部に表示されます。
記事ごとに設定したアイコンも表示されるようになっています。
残念ながら記事のアイコンはカスタム画像には対応していませんが、アイコンが表示されることでよりNotionらしくなりました。
他にも既存のブロックに対して細かいデザインの調整を行ないNotionらしく見えるようにしました。
デザインの改善は今後も引き続き行なっていきますのでご期待ください。
Notionでは他のページにリンクする「ページリンク」という機能があります。
今回、ページリンクブロックに対応したことでastro-notion-blogでページリンクが表示できるようになりました。
下記のように表示されます。
🚀astro-notion-blog v0.3アップデート内容の紹介
Notionインテグレーションがアクセスできるページだけしかリンクが表示されないことにご注意ください。
今回もアイデア、実装ともにさとうあまみさんに手伝っていただきました。いつもありがとうございます。
以上です。この記事では新しくなったデザインと、新たに対応したページリンクブロックを紹介しました。
astro-notion-blogではユーザー同士で情報交換したり交流したりできるTwitterコミュニティがありますので興味のある方はご参加ください。

コメントを送る
コメントはブログオーナーのみ閲覧できます