Google Cloud Run を CDN と一緒に使いたい場合、同じ Google Cloud のサービスである Cloud Load Balancing がまず候補に挙がると思います。
Cloud Load Balancing による CDN は Cloud Run をインターネット公開せずに利用できるというメリットがありつつも、個人サイトなどで強力な負荷分散機能が必要ない場合、オーバースペックになってしまうことがあります。
費用面でも、昨今の円安の影響もあり最小構成でも月に3,000円ほどと、個人サイトの維持費としてはかなりお高めです。
ブログなどの個人サイトは長く継続することが前提であるため、維持費はできるだけ低く抑えたいところです。
そこでこの記事では、Cloud Run の CDN として Cloudflare を使い費用0で CDN を構成する方法を説明します。
CDN の費用が0になれば他の費用は Cloud Run を含む他の使用料だけになり、維持費は月20~30円程度まで圧縮できる見込みです。
現時点ではまだプレビュー版である Cloud Run のカスタムドメインマッピングを用いてカスタムドメインを Cloud Run にマッピングします。
ドメインは所持しているものとします。
ドメイン管理画面で Cloudflare のネームサーバーを登録し、ドメインを Cloudflare で名前解決・プロキシできるようにします。
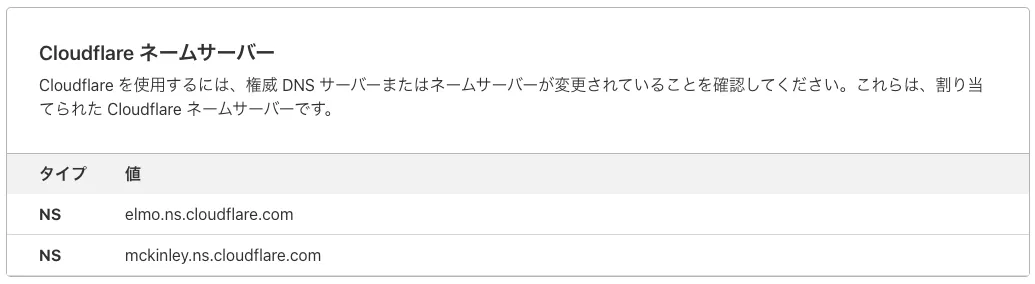
Cloudflare のネームサーバーをお持ちのドメインの管理画面から登録します。
Cloudflare の登録、フリープランの利用は無料です。お持ちのドメインで Cloudflare を利用開始してください。
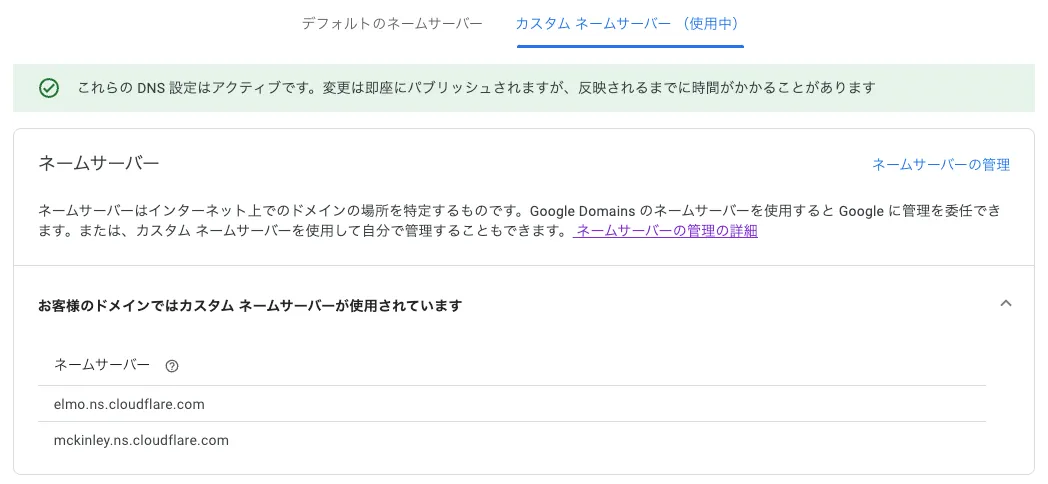
Cloudflare のネームサーバーは DNS メニューにあるので、これらをドメインの管理画面(Google Domains やお名前.com など)に登録します。

下記は Google Domains の例です。

asia-northeast1 しか対応していないようです。 Google Cloud コンソールに行き、Cloud Run > カスタムドメインを管理 > マッピングを追加と辿り、ドメインのマッピングを設定します。


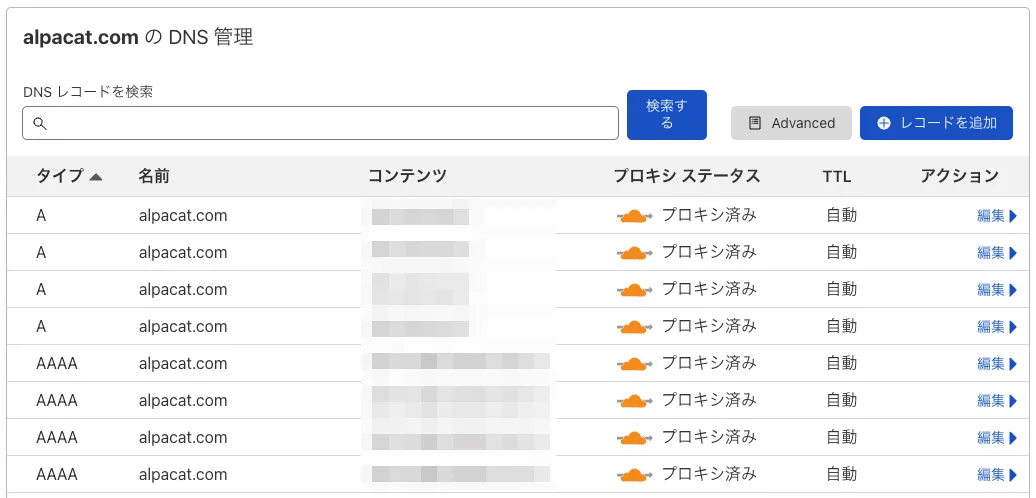
設定が完了すると DNS レコードが複数表示されるので、すべて Cloudflare に登録します。

DNS レコードを登録して20分ほどで、ドメインマッピング画面のドメインの横にチェックマークが付きます。

もしわからないところがあれば下記の記事を参考にしてください。
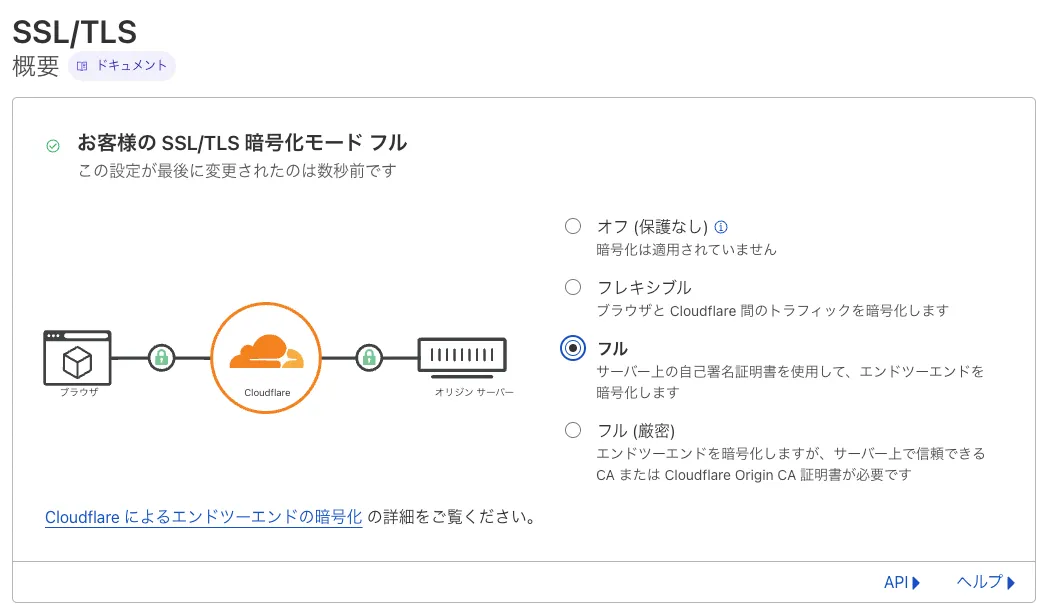
SSL/TLS 暗号化モードは、デフォルトではブラウザ・Cloudflare 間のみ暗号化される「フレキシブル」になっていますが、リダイレクトループが発生してしまうため Cloudflare・オリジンサーバー間も暗号化する「フル」に変更します。

Cloudflare ではデフォルトで画像、JavaScript、CSSなどの静的ファイルはキャッシュされますが、HTML はキャッシュされません。
ブログなど HTML がキャッシュ可能な Web サイトの場合、HTML もキャッシュしたくなると思います。
HTML をキャッシュしたい場合は、まずアプリケーション側で該当ページの Cache-Control レスポンスヘッダーで public, s-maxage=300, max-age=300 のようにレスポンスするようにします。
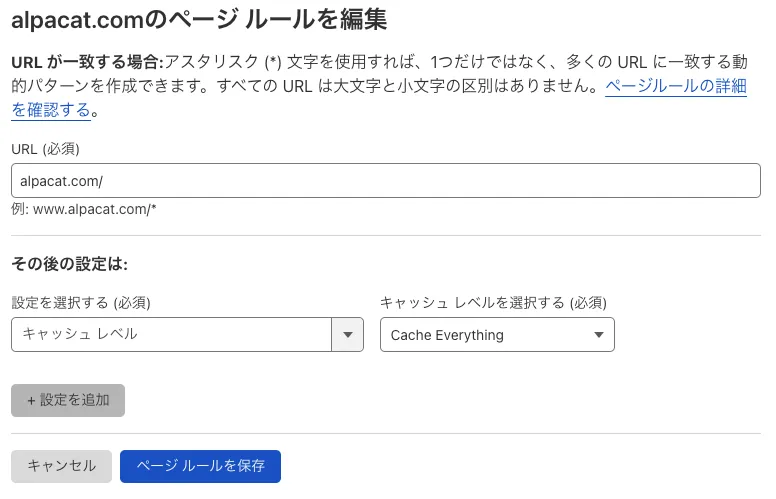
次に、Cloudflare の「ルール」から、ページルールを追加します。
ページルールでは URL がパターンにマッチした際の挙動を設定することができます。
ここで「キャッシュレベル: Cache Everything」を選択します。

これで URL パターンにマッチする HTML が全てキャッシュされるようになります。
エッジキャッシュがヒットしたかどうかは cf-cache-status レスポンスヘッダで確認することができます。
Cloudflare のキャッシュについて詳しく知りたい方は下記の記事を参照してください。
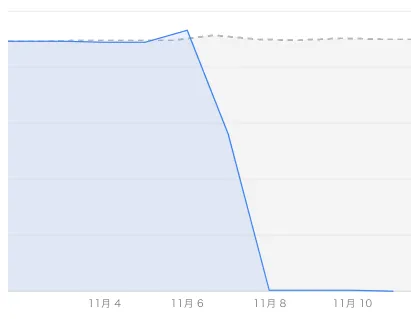
CDN を Google Cloud Load Balancing から Cloudflare に移行した結果、Google Cloud の1日あたりの費用は ¥90→0円になりました。
Cloudflare は個人用途では無料なので実質的にこのブログの運営費をほぼ0円にすることができました。最高です。

以上です。
この記事では、Cloud Run の CDN として Cloudflare を使い費用0で CDN を構成する方法を説明しました。


コメントを送る
コメントはブログオーナーのみ閲覧できます