Google Cloud Functions(GCF)で永続データを扱いたいと思ったらまず思い浮かぶのが、「いつまでも無料」枠に含まれているDatastoreですよね。
DatastoreはGAE(Google App Engine)からしか使えないのかな?と思いきや、実はGCFからも、とっても簡単に使えるんです。
このエントリでは、GCFからDatastoreを利用する方法を説明します。
Datastoreのクイックスタートがまだの方は、先に済ませてしまいましょう。
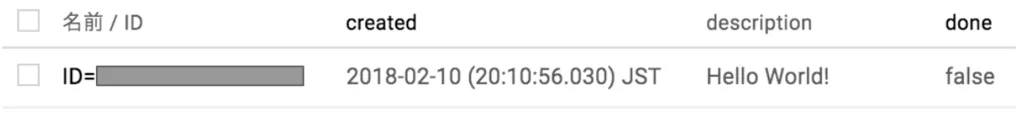
Datastoreエンティティは、クイックスタートと同じように種類をTaskにして、プロパティは下記のように作っておきましょう。
種類: Task

コンソールでGCFに移動し関数を作成します。
ここでは関数の名前はhelloWorldとしましょう。
その他の項目は下の表をご覧ください。
| 項目 | 値 |
|---|---|
| 関数の名前 | helloWorld |
| 割り当てられるメモリ | 256 MB (任意) |
| トリガー | HTTP トリガー |
| ソースコード | インライン エディタ |
| index.js | 下図 |
| package.json | 下図 |
| 実行する関数 | helloWorld |
exports.helloWorld = (req, res) => {
datastore = require('@google-cloud/datastore')({
projectId: 'oval-tuner-191403'
});
datastore.createQuery('Task').run(function(err, entities, info){
if (err) {
console.log(err);
res.status(400).send('Datastore Error!');
} else {
console.log(entities);
res.status(200).send(entities[0].description);
}
});
};index.js
{
"name": "http-trigger-datastore-sample",
"version": "0.0.1",
"dependencies": {
"@google-cloud/datastore": "^1.3.3"
}
}package.json
入力ができたら「作成」を押して関数をデプロイします。
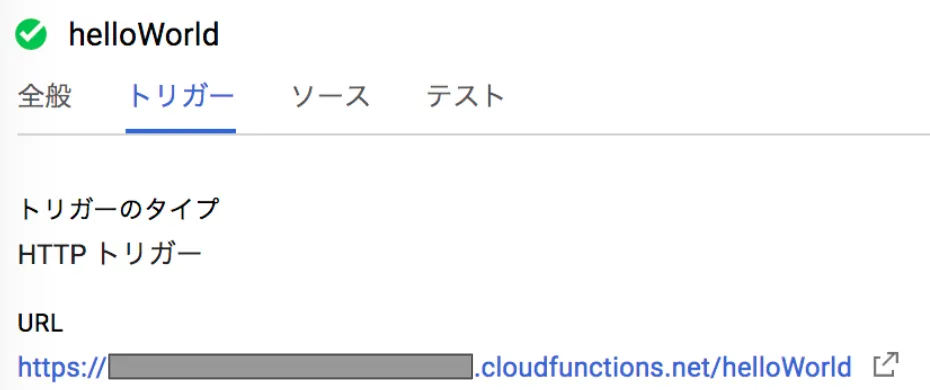
デプロイが完了したら「トリガー」タブのURL(下図) にアクセスしてみましょう。

Datastoreに作成したTaskエンティティのdescriptionである"Hello World!"が表示されれば完成です!
以上です。このエントリでは、GCFからDatastoreを利用する方法を説明しました。

コメントを送る
コメントはブログオーナーのみ閲覧できます