Google Analyticsにはutm_sourceなど、トラフィックを表すutm_パラメータがあります。
しかし、これらを使うとURLパラメータが?utm_source=social&utm_medium=...のように長くなり、見栄えが悪くなってしまいます。中にはクリックを諦めてしまう人もいるかもしれません。
理想的には、例えば from=twitter を表したいときはf=tのような短いURLパラメータだとシンプルです。
そこで、このエントリでは?f=tのように独自で定義した任意のURLパラメータをカスタムディメンションに送信する方法を説明します。
最初にカスタムディメンションを定義します。カスタムディメンションについては下記ページをご覧ください。
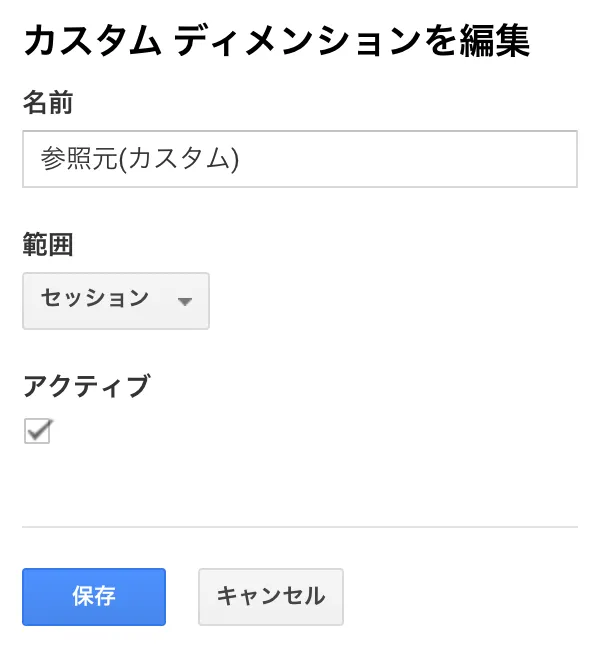
今回は「参照元(カスタム)」というカスタムディメンションを作ることにします。
カスタムディメンションを作成するには、Google Analytics > 管理 > プロパティ列 > カスタム定義 > カスタムディメンション > 新しいカスタムディメンションの順に遷移します。

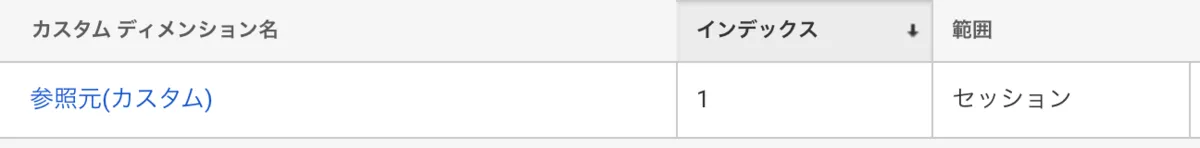
カスタムディメンションを作成したらインデックスを覚えておきます。

インデックス1のカスタムディメンションはdimension1に対応します。インデックス2の場合はdimension2に置き換えてください。
下記のトラッキングコードを<head>タグ内に挿入します。トラッキングIDUA-XXXX-Xはご自身のものに置き換えてください。
トラッキングコードはgtag.jsによるものです。古いバージョンと新しいバージョンのトラッキングコードの違いについては下記ページをご覧ください。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
const urlParams = new URLSearchParams(window.location.search);
const from = {
'f': 'facebook',
't': 'twitter'
}[urlParams.get('f')];
gtag('config', 'UA-XXXXX-X', {
'custom_map': { 'dimension1': 'from' },
'from': from
});
</script> URLパラメータで与えられたfの値を、f=fならfacebookに、f=tならtwitterに置き換えてカスタムディメンションに送信しています。
gtag('config')では自動的にpage_viewイベントが送られるため、gtag('event', 'page_vew')のようにする必要はありません。
サイトに?f=tのようなURLパラメータをつけてアクセスし、Google Analyticsでプライマリディメンションを「ページ」、セカンダリディメンションを「参照元(カスタム)」などにして確認します。
下記の画像はデバッグのために?f=xを定義したときのものです。「参照元(カスタム)」に「twitter」のように表示されればOKです。

カスタムディメンションが正しく送信されているかデバッグしたい場合は、Google Tag Assistantを使うのが便利です。
詳しくは下記ページをご覧ください。
以上です。
このエントリでは?f=tのように独自で定義した任意のURLパラメータをカスタムディメンションに送信する方法を説明しました。
参考になった方は、ぜひ「はてブ」やSNSでシェアしていただけると嬉しいです。

コメントを送る
コメントはブログオーナーのみ閲覧できます