私が作った Notion Blog の easy-notion-blog はさまざまなカスタマイズが可能です。
カスタマイズするためにはリポジトリをフォークする必要がありますが、フォークすると本家のアップデートを自分で取り込む必要が出てきます。
この記事では、easy-notion-blog をフォークしてカスタマイズをされている方に向けて、フォーク後に Git を使って本家の変更を取り込む方法を説明します。
まずフォークについて復習しておきましょう。
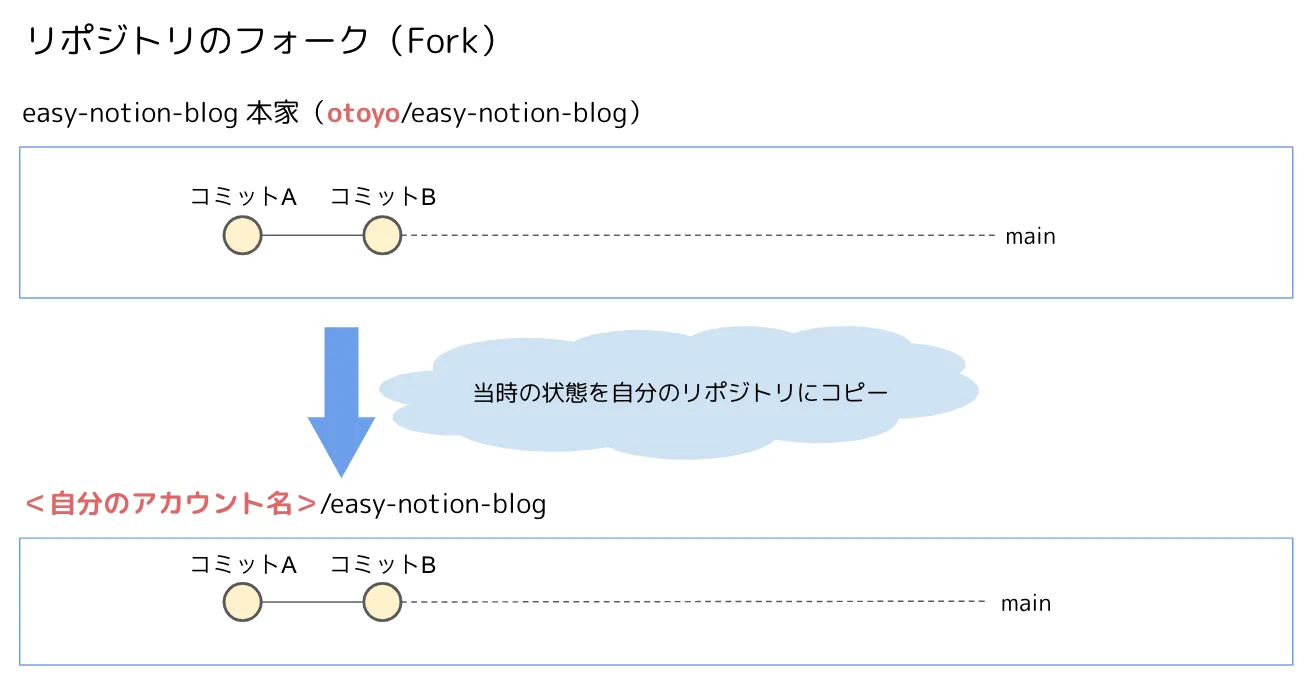
リポジトリのフォークとは、当時のリポジトリの状態を自分のリポジトリとしてコピーすることを言います。
ここで「当時の」と付けているのは、フォークした後にフォーク元に変更があっても(コミットが追加されても)、フォークした自分のリポジトリには反映されないからです。
これは、エクセルのファイルをコピーして作業した場合に、コピー元に変更が反映されないことをイメージしていただけるとわかりやすいと思います。

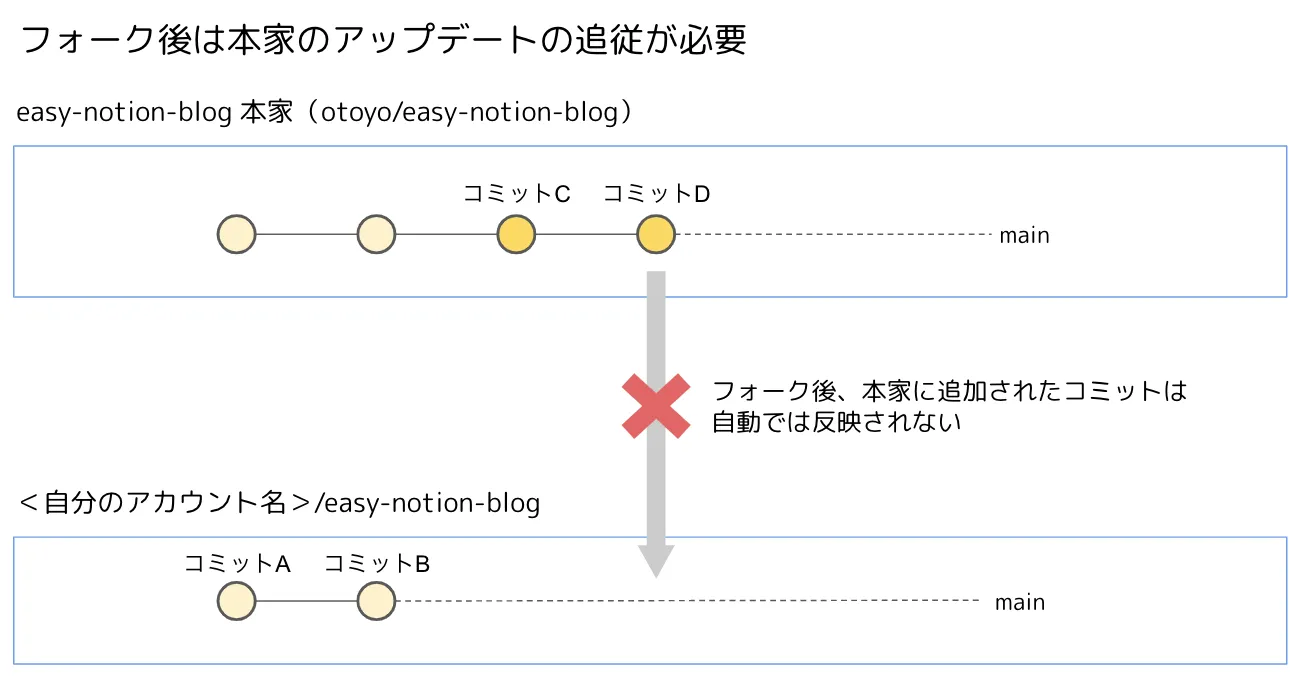
リポジトリをフォークした後も、フォーク元となった本家のリポジトリでは改良のためにコミットが追加されていきます。
しかし、コピーしたエクセルのファイルに自動でオリジナルの変更が反映されないのと同じように、フォークしたリポジトリに本家の変更は反映されません。

ソフトウェアは日々セキュリティ対応や機能追加のために進化しています。
easy-notion-blog もそうで、新機能の追加だけでなくNext.js のアップデートやセキュリティ対応など、さまざまな重要なアップデートを行っています。
次は、本家のアップデートを取り込む方法を説明します。
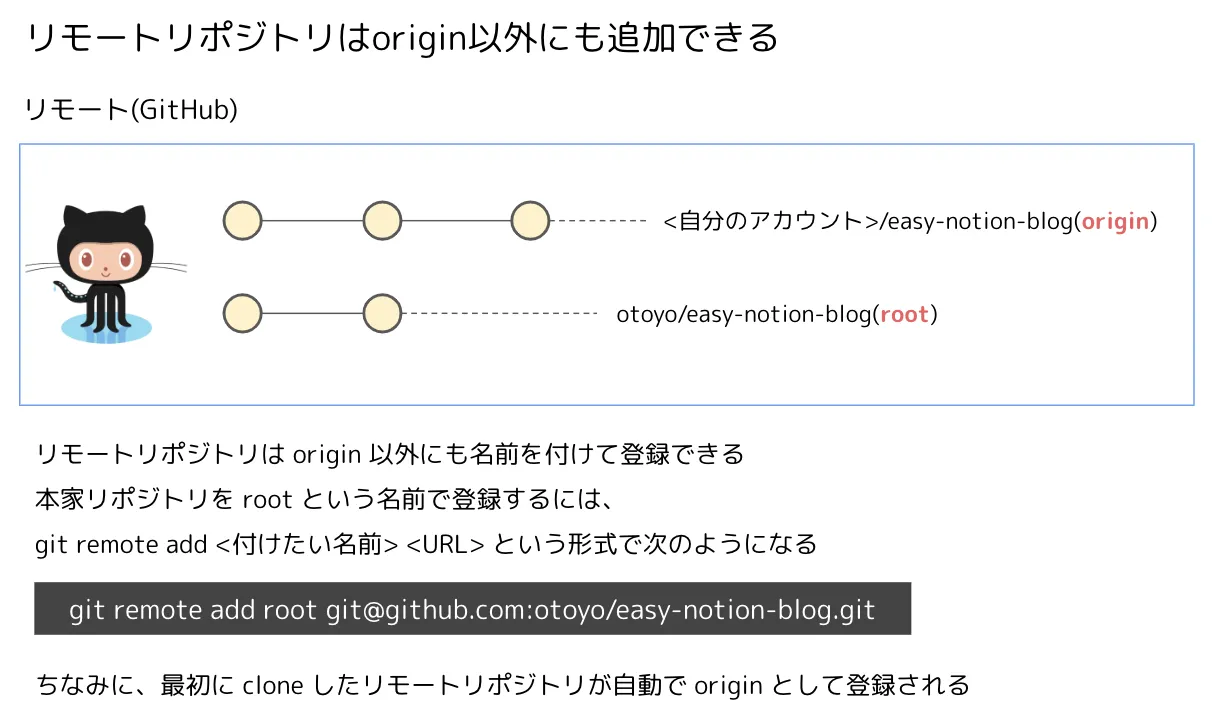
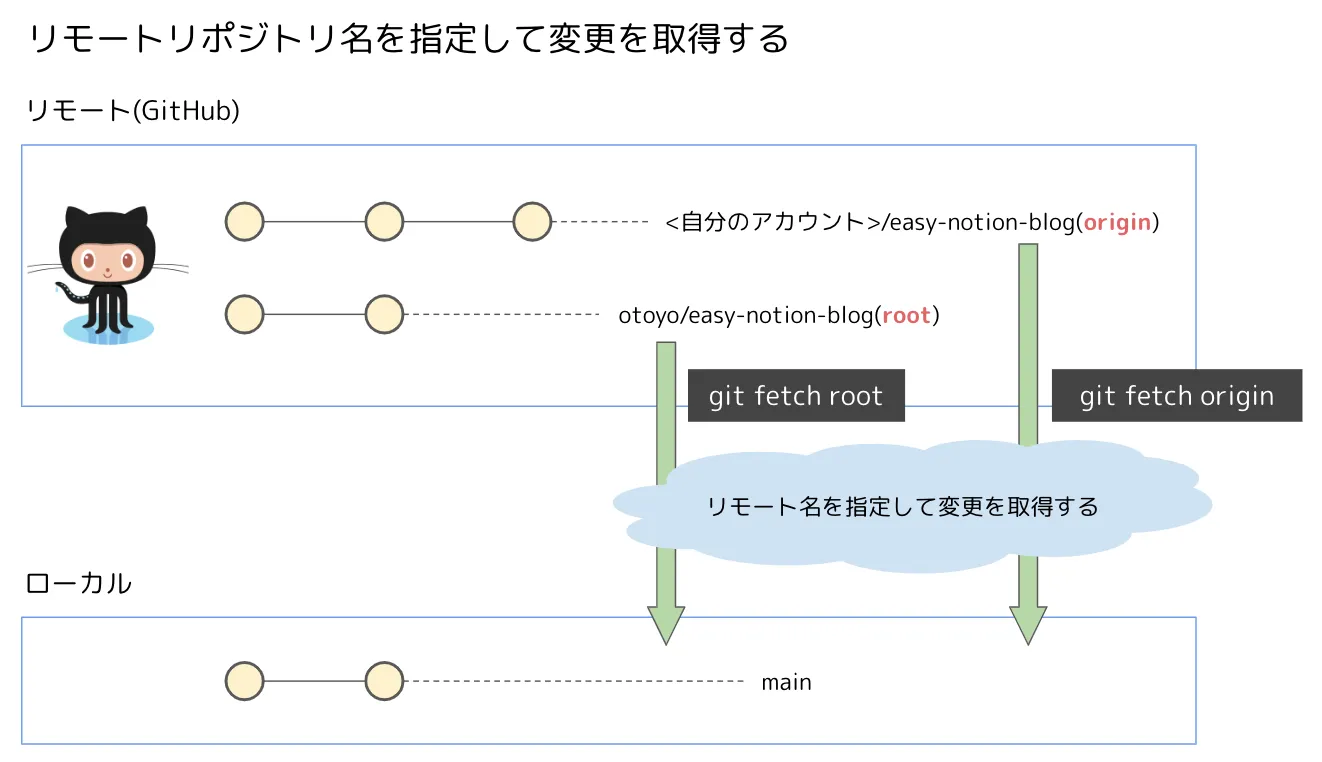
本家の変更を取り込むには、まず、本家のリポジトリをリモートリポジトリとして手元の Git に教えてあげる必要があります。
リモートリポジトリとしては origin が一番慣れ親しんでいると思いますが、origin 以外にも登録することができます。

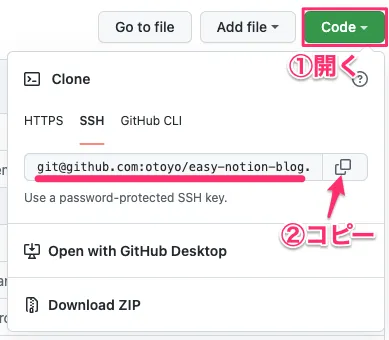
リポジトリの URL は手打ちしなくとも GitHub からコピーすることができます。

本家を root という名前でリモートリポジトリに登録するには git remote add を使って次のようにします。
git remote add root git@github.com:otoyo/easy-notion-blog.git 現在登録されているリモートリポジトリの一覧を確認するには git remote -v を使います。
git remote -v 不要になったリモートリポジトリの登録を削除するには git remote remove を使います。
git remote remove <名前>本家をリモートリポジトリに登録したら、その名前を使って変更履歴を取得します。

本家の変更履歴を取得するには git fetch を使って次のようにします。
git fetch rootこれで本家の最新の変更履歴を取得することができました。
次は、取得した変更履歴をもとに実際に変更を取り込んでいきます。
まずは GitHub で本家リポジトリを開いて、取り込みたいコミットを探します。Pull Requests などから探すと良いでしょう。
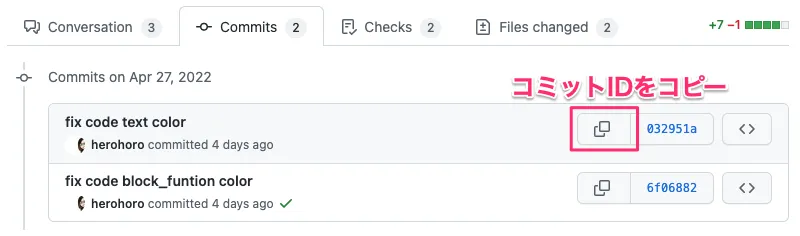
取り込みたいコミットが見つかったらコミットIDをコピーします。
コミットIDは GitHub 上のボタンを押してコピーすることができます。

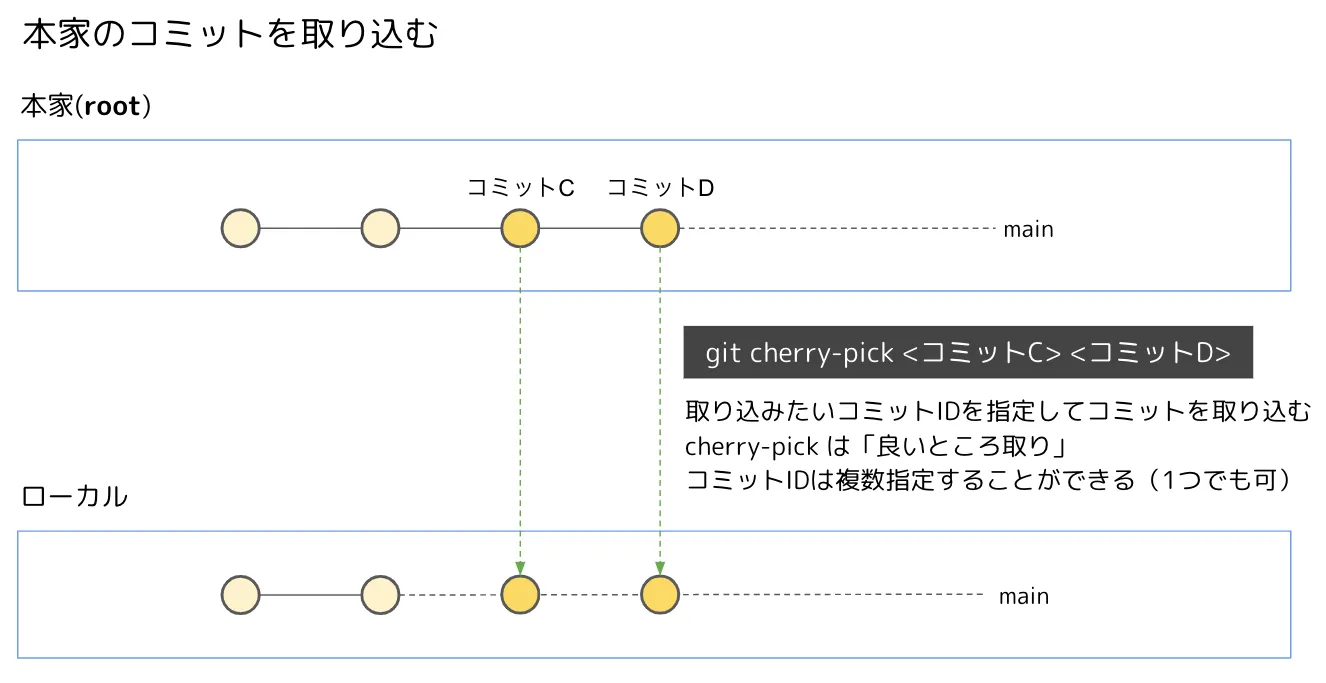
対象のコミットをローカルのブランチに取り込むには git cherry-pick を使って次のようにします。
git cherry-pick <コミットID>

これでローカルのブランチに対象のコミットを取り込むことができました。
忘れずに自分のリポジトリ(origin) にpushしてデプロイしましょう。
以上です。
この記事では easy-notion-blog をフォークしてカスタマイズをされている方に向けて、フォーク後に Git を使って本家の変更を取り込む方法を説明しました。

コメントを送る
コメントはブログオーナーのみ閲覧できます