GCPのCloud Functions(GCF)を使えば、サーバーレスでLINE Botを作ることができます。しかも無料です。
このエントリでは、GCFを使ってサーバーレスでLINE Botを作る方法を紹介します。
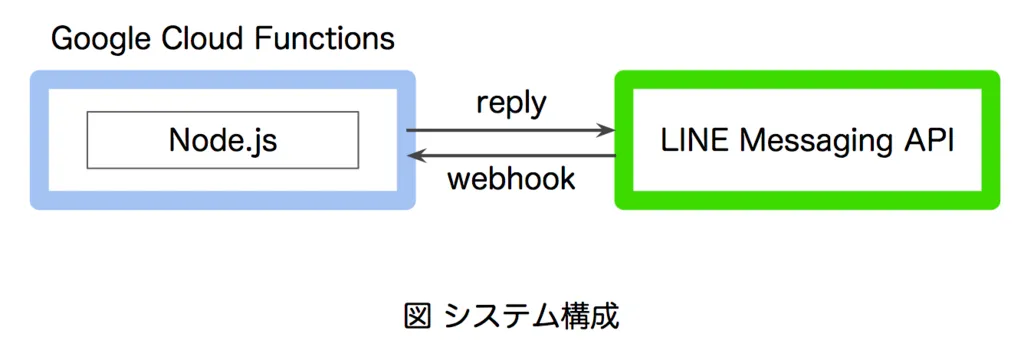
システムはいたってシンプルで、下図のようにLINE Messaging APIからのHTTPリクエスト(webhook)をGCFで受けてreplyするだけです。

サーバーレスと言えばAWS Lambdaもありますが、GCFの良いところは、HTTPリクエストを受けるためのエンドポイントも一緒に付いてくる点です。
Lambdaで同じことをやるにはAPI Gatewayを前に置いてあげる必要があります。
LambdaもGCFも個人利用レベルでは無料になると思いますが、API Gatewayは有料です。*1
サンプルコードをデプロイして実際に動かしてみましょう。
前準備として下記の手順を済ませてください。
- GCF の HTTP Tutorialを済ませる
- LINE Messaging APIを開始しクイックスタートを済ませる
下記のサンプルコードを任意のディレクトリにcloneします。
サンプルコードのconfigディレクトリにdefault.jsonを作成し、下記のようにLINE Messaging APIのChannel Secretとアクセストークンを記載します。
{
"channelAccessToken": "xxxx",
"channelSecret": "xxxx"
}Channel SecretとアクセストークンはLINE Developers の Consoleからチャネル(Bot) を選んだ先のページに記載されています。
もしまだ発行されていなければ発行しましょう。
index.jsと同じディレクトリで下記デプロイコマンドを実行します。
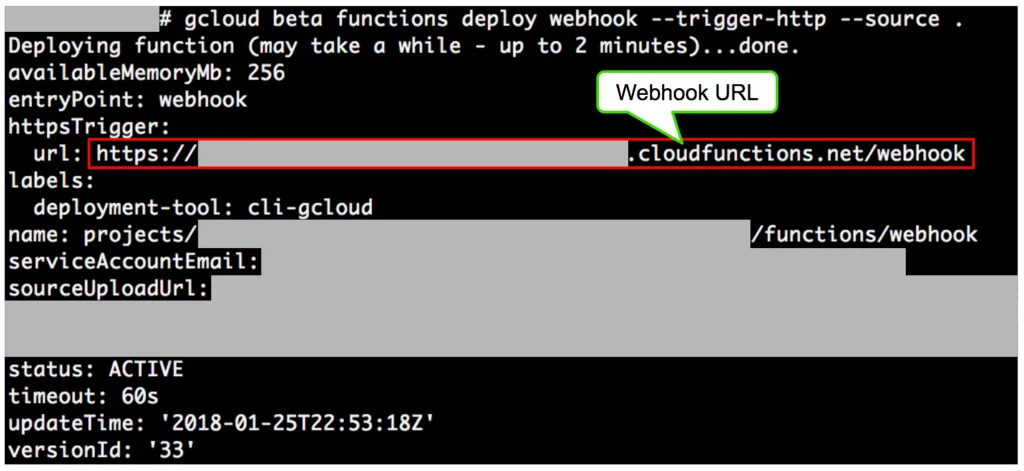
$ gcloud beta functions deploy webhook --trigger-http --source .数十秒ほどでデプロイが完了しhttpsTrigger URLが表示されます(下図赤枠)。

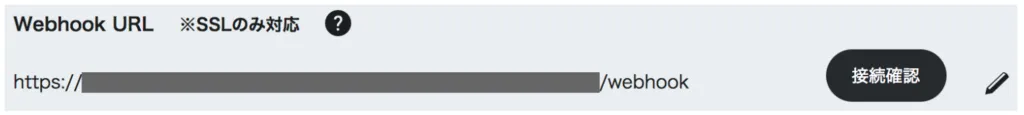
このURLをLINE 側コンソールの「Webhook URL」に設定し接続確認します。

✅ 成功しました。と表示されれば完了です。
BotをLINEアプリで友達追加し「ホイちゃん」と話しかけると反応します。

リアクションさせたいキーワードはindex.js内の下記箇所で指定しています。
今回作成したコードは「LINE Bot SDK / Node.js」) のecho-botサンプルがベースになっています。
- GitHub - line/line-bot-sdk-nodejs: LINE Messaging API SDK for Node.js
- line-bot-sdk-nodejs/examples/echo-bot at d1fe4f25810002cecc686c61ec53a0f8e3c7b6d9 · line/line-bot-sdk-nodejs · GitHub
今回作成したプログラムをGCFで動かす際に、注意すべき点が2つあります。
- GCF のリクエストハンドラで受け取るRequest Body(JSON)はパース済みであること
- そのため署名を検証するためのメソッドを自分で呼ばなければならないこと
LINE Messaging APIでは、リクエストがLINEプラットフォームから送信されたことを確認する必要があります。署名の検証です。
echo-botサンプルではExpressが使われており、署名はリクエストハンドラの最初のチェインmiddleware()内で検証されています。
app.post('/callback', line.middleware(config), (req, res) => { middleware()内で呼ばれる検証メソッドvalidateSignature()には生のRequest Bodyを渡す必要があります。
if (!validateSignature(body, secret, signature)) { GCF ではreq.bodyは既にパース済みのため、req.rawBodyを引数にして直接validateSignature()を呼び出さなければなりません。
今回のサンプルプログラムでもそのようにしています。
if (!line.validateSignature(req.rawBody, config.channelSecret, signature)) {以上です。このエントリでは、GCFを使ってサーバーレスでLINE Botを作る方法を紹介しました。

コメントを送る
コメントはブログオーナーのみ閲覧できます