Notion Blogで記事ごとにOG Imageを設定して使いたいということがあります。
少しカスタマイズが必要ですが、Notion Blogならもちろん可能です。
このエントリでは、記事テーブルにOG Image用の列を追加し、アップロードした画像をOG Imageとして使う方法を説明します。
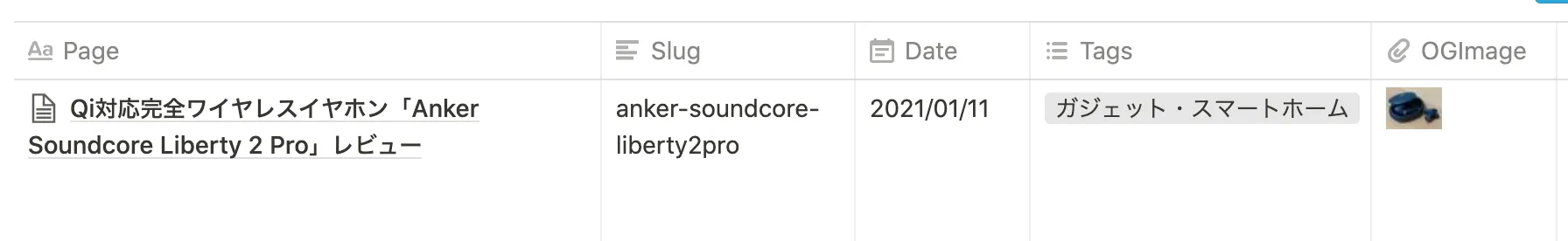
まず最初にブログの記事テーブルにOG Image用の列を OGImage という名前で Files & media として追加します。
列を追加したら、動作確認のために適当な画像をアップロードしておきましょう。
記事テーブルは下記のようになりました。

Notion BlogはデフォルトではOG Imageは固定になっています。
記事ごとに設定したOG Imageで変更できるようにしたいので、引数を設定し、受け取った引数によってOG Imageを変更できるようにします。
下記のコミットは同時に description も受け取れるようにしていますが、ぜひ参考にしてみてください。
次に Header に対してOG Imageを渡します。
これで完成と思いきや、そうではありません。
Notionにアップロードした画像は公開されていないのでそのままでは画像切れてしまいます。
アップロードした画像をNotion Blogで表示するにはAPIを使って公開用のURLを取得する必要があるのです。
下記のコミットを参考にして ogImageUrl を修正します。
少し踏み込んだ話をしますと、画像URLを取得するAPIは /api/asset?assetUrl={encodedImageUrl}&blockId={blockId} という形式になっていて、画像のURL ( post.OGImage で得られるもの) の他に blockId が必要になります。
Notion では全てのコンテンツがブロックという単位で管理されていて、記事の本文に含まれる画像であれば「画像ブロック」という扱いで簡単に blockId を取得することができますが、今回のように記事テーブルに画像がある場合は blockId の取得は少し厄介になります。
記事テーブルに画像をアップロードした場合は、どうやらテーブル(データベース)の行ブロックが該当の blockId になるということがわかりました。
ですので↑のコミットでは同時にテーブルの行ブロックのIDを頑張って取得しています。
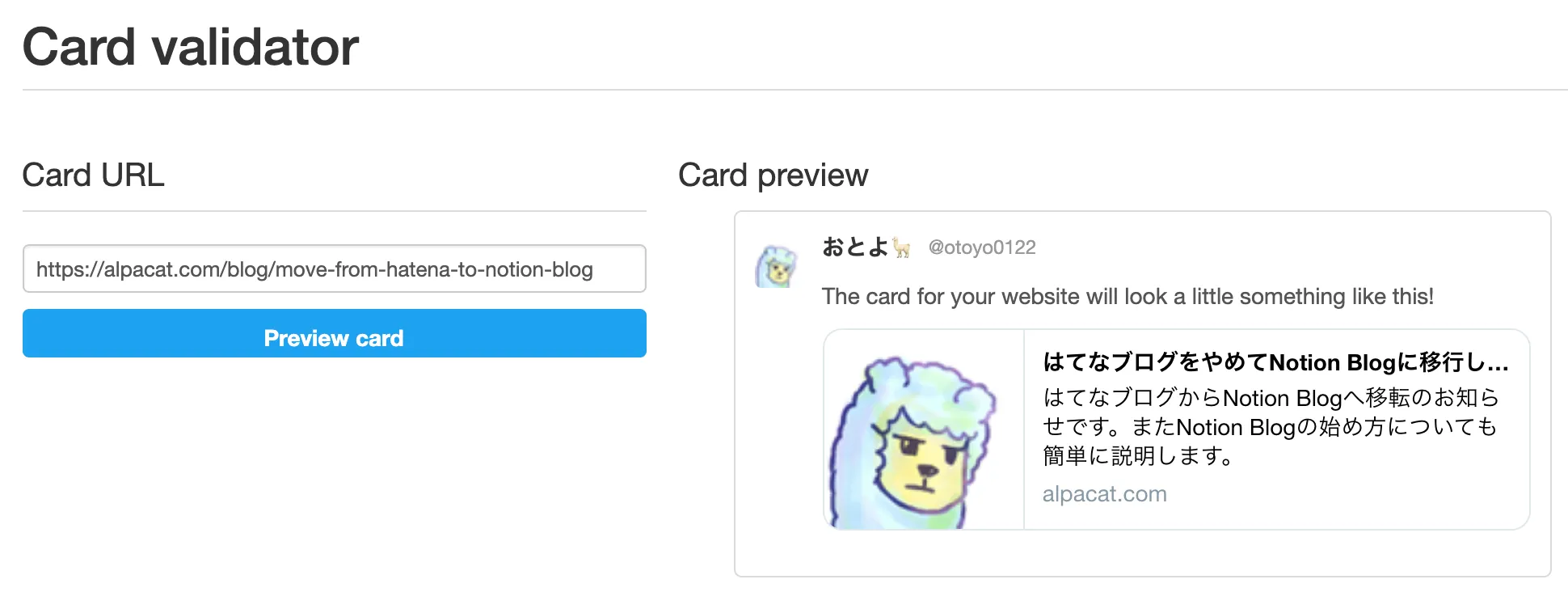
これで記事ごとに個別のOG Imageが設定できました。OG Imageの確認にはTwitterのCard Validatorが便利なので使ってみてください。

以上です。このエントリでは、記事テーブルにOG Image用の列を追加し、アップロードした画像をOG Imageとして使う方法を説明しました。

コメントを送る
コメントはブログオーナーのみ閲覧できます