Notion Blogにはデフォルトでタグやカテゴリといった機能はありませんが、自分で作ることはできます。
このエントリでは実際のコード例をコミットで紹介しつつ、Notion Blogでタグ付けした記事をタグ別に表示する方法を紹介します。
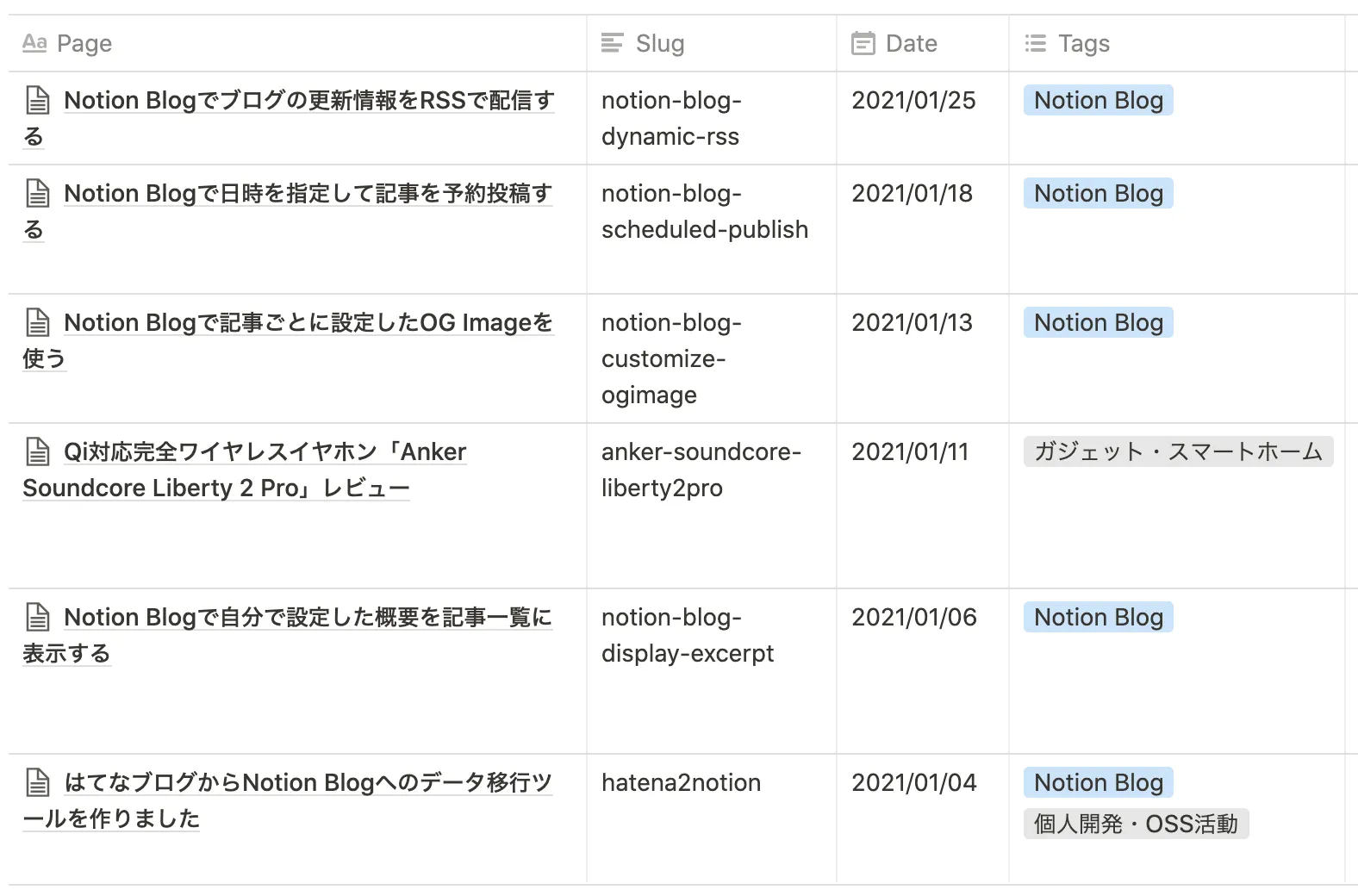
まず最初に、Notionの記事一覧のあるブログページにタグの項目を追加します。
今回は下記画像のように Tags という名前で Multi-select のカラムを追加します。

タグなので複数付けることができます。
Notionで付与したタグはカンマ区切りのデータになっています。そのままだと使いにくいので配列に変換しておきましょう。
実は空白も付いているので trim して綺麗にしています。
タグごとの記事一覧のURLを決めます。
今回は /blog/tag/<タグ名> というURLで考えていきます。
このページのURLを返すヘルパー関数を追加しましょう。
タグ名はマルチバイト文字(日本語など)も許可したいので encodeURIComponent() でパーセントエンコードしています。
いよいよタグごとの記事一覧ページを作っていきます。
考え方としてはは、
-
/blog/[slug].tsxがURLからslug を取得しているように/blog/tags/[tag].tsxでURLからタグを取得 -
/blog/index.tsxのように取得した記事から複数の記事を選んで表示する
という流れです。
タグページへのリンクには先ほど追加したヘルパー関数を使います。
最後にタグの一覧を表示しておきましょう。
タグの一覧は原始的ですが、全ての記事のタグを集めて重複を除外することによって取得しています。
これでタグごとの記事一覧ページとタグの一覧ができました。
最終的なコミットだけを再度載せておきます。
- Convert Tags to array - otoyo/notion-blog
- Add getTagLink - otoyo/notion-blog
- Display tags and add tag page - otoyo/notion-blog
- Display tag index - otoyo/notion-blog
以上です。このエントリでは実際のコード例をコミットで紹介しつつ、Notion Blogでタグ付けした記事をタグ別に表示する方法を紹介しました。

コメントを送る
コメントはブログオーナーのみ閲覧できます