OSSアドベントカレンダー2023の18日目は、ブログを書くのも作るのも好きなおとよが開発、メンテナンスしているNotionブログのOSS「astro-notion-blog」についてお送りします。
astro-notion-blogはその名前の通りAstroフレームワークをベースにしたNotionブログです。
Astroはコンテンツ配信がメインとなるアプリケーションに最適化されたJavaScript/TypeScriptフレームワークで、高速なページビューによるユーザー体験と、学習コストの低さによる開発者体験が優れていることから近年急激に人気が出てきています。
NotionブログはNotionをヘッドレスCMSにしたブログの総称で、Notionの人気とともにNotionブログを実現するOSSも認知されるようになってきました。
astro-notion-blogも2023年1月のリリース以降少しずつユーザー数が増え、GitHubスターはもうじき500に達するほど成長しました。
この記事では、astro-notion-blogをどのように運営し多くのユーザーに使われるまで育ててきたか、3つのポイントに焦点を絞ってお話ししたいと思います。
多くのWebアプリケーションフレームワークのチュートリアルでTODOリストと並んでブログが題材になるように、ソフトウェアエンジニアにとってブログは最も基本的なアプリケーションの1つです。言い換えると、ソフトウェアエンジニアの多くは自力で難なくブログを作れるということでもあります。
NotionブログはNotion APIを使う必要があるという点でそれらのチュートリアルよりは複雑ですが、それでもソフトウェアエンジニアにとってNotionブログを作るのは容易いでしょう。
私がAstroを使ってNotionブログを作ったときに感じたのは「この学習コストの低さならソフトウェアエンジニアでない人も簡単に使えるのではないか」ということでした。当時メンテナンスしていたNext.js製のNotionブログでは、JSXだけならまだしも各コンポーネントがサーバーサイド、クライアントサイドのどちらでレンダリングされるかを意識しなければならず、プログラミングを始めたばかりの初学者にとってハードルの高さを感じていたからです。
早速、Astroを使ってプログラミング初学者向けのNotionブログOSSを作り始めました。方針として、基本的なWeb制作の知識だけで作れるように極力サードパーティ製ライブラリを使わないこととしました。例えばTailwindCSSがそうです。TailwindCSSは素晴らしいライブラリですが、初学者にとっては素のCSSを学ぶことさえ大変で、ましてやサードパーティ製ライブラリの学習を強いてしまうと、何が標準で何が標準でないのかすらわからなくなってしまう恐れがありました。
また、TailwindCSSなどの便利なライブラリは基本を知っているからこそ便利だと感じることができます。それに私が作っているのはOSSなので、これらのライブラリを使いたい人は自分で導入することができます。
初学者にとってさらに良い点として、Astroでページなどの基本単位となるAstroコンポーネントがかなり素のHTMLに近いというのがあります。実際に見える画面のどこがコード上のどこに対応しているかがわかりやすく、実際に変更してみて「変更できた」という成功を体験できるという大きなメリットがあります。
例えばNext.jsではHTMLのclassをclassNameに、forをhtmlForにしなければならないという決まりがあり、慣れていてもミスしてしまいます。プロのソフトウェアエンジニアならそれでもすぐにエラーメッセージから原因を突き止めることができますが、初学者にとってエラーメッセージは何か得体の知れない怖いものです。
些細なことではありますが、こういった細かい開発体験の良さが初学者が成功体験を積むのに大事だと思っています。
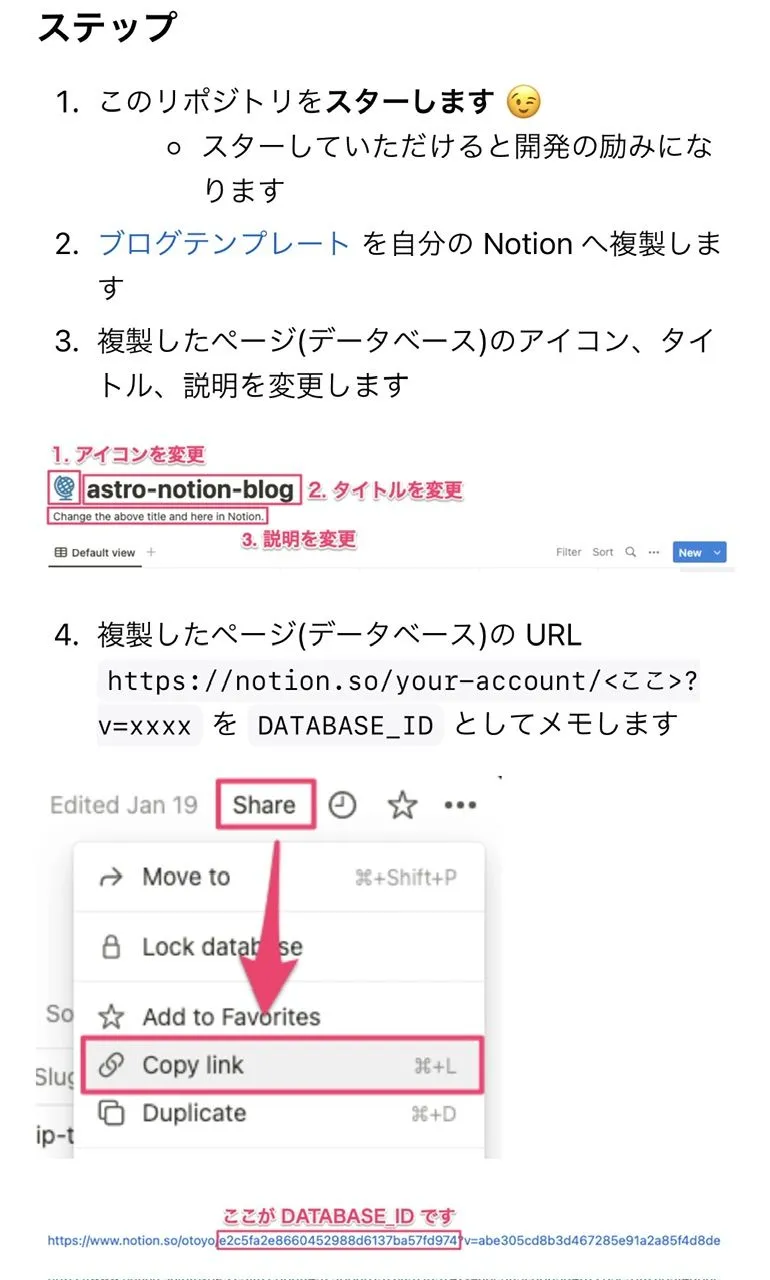
OSSをたくさんの人に使ってもらいたい場合によく言われるのは、READMEを丁寧に作るということです。何ができるのか、使い方、成果物のスクリーンショットを載せましょう。これら無しに多くの人に使ってもらうのは難しいです。また、日本人ユーザーをターゲットにしている場合は日本語版のREADMEも含めましょう。
下記はastro-notion-blogのREADMEです。使い方の項ではスクリーンショットを多用し、ユーザーが何をすれば良いのか視覚的にわかるようにしています。

GitHubスターを励みに感じるなら、スターして欲しい旨もREADMEに明確に書いておきましょう。
使い方を書き上げたら前から順に実行していって問題なく始められるか、暗黙の情報がないかチェックしましょう。
READMEは一度書いて終わりではなく、ソフトウェアの進化に合わせてアップデートしていく必要があることも覚えておきましょう。
いくらREADMEを丁寧に作っても、想定外のことでユーザーにとって上手くいかないことはあります。OSSなのだからGitHubにIssueを作ってもらえば良いという考え方もありますが、astro-notion-blogではそういったユーザーをできる限りサポートすることにしました。
サポートすることでastro-notion-blogのファンになってくれれば嬉しいですし、初学者にとってどこが落とし穴になっているのか、READMEはどこが改善できるのかを知れるからです。
開発者にとって、困っているとはいえ見ず知らずの人に声をかけるというのは相当ハードルが高いことかもしれません。本業がテクニカルサポートの私に言わせれば、そういった開発者こそサポートを経験してみるべきです。
サポートには開発とはまた違った、多くの有用な考え方やスキルがあります。例えば、ユーザーの抱えている問題を推測、検証し明確にする力。バックグラウンドも知識量も異なるので、始めは互いに言っていることがわからないことは多々あります。違いを前提に問題を明確にしていける能力があればどんな仕事でも役立ちます。
技術面では、報告された現象を検証、再現することで、どんなところが不具合につながるのか知ることができます。こうやって得られた知識は開発でも役立つでしょう。
とはいえ、サポートにはコストがかかるので一切サポートしないという考え方もあるでしょう。ユーザー獲得を目指すのであれば発想を変えて、サポートコストを広告宣伝費と捉えてみるとなかなか悪くないとも言えます。要するに、ユーザー1人を獲得するために広告宣伝費をかけるのか、サポートするのかということです。
コストと切り捨てられがちなサポートですが、一度考えてみるのも悪くないかもしれません。
以上です。この記事では筆者が開発、メンテナンスしているNotionブログのOSS「astro-notion-blog」について、どのように運営してきたのかを「ターゲットを明確にする」「READMEを丁寧に作る」「ユーザーをサポートする」という3つのポイントに焦点を当てて説明しました。
それでは明日以降もOSSアドベントカレンダーをお楽しみに。

コメントを送る
コメントはブログオーナーのみ閲覧できます