astro-notion-blogバージョン0.10ではベースとなっているAstroフレームワークのバージョンが3系から現時点で最新の5.1へ上がったほか、Nodeの最低必要バージョンも18系から20系に上がりました。
この記事では変更を取り入れる方法を説明します。
Node 18以下を使用している場合は利用しているクラウドプロバイダごとにプロダクション環境、プレビュー環境のNodeバージョンの更新、ローカルで開発を行っている方はローカル環境のNodeバージョンの更新が必要です。
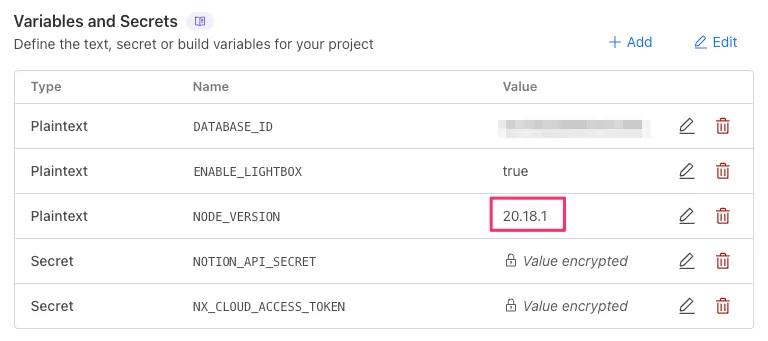
CloudflareダッシュボードにログインしWorkers & Pages → astro-notion-blog → Settings の順に移動します。
Variables and Secretsで NODE_VERSION のValueを 20.18.1 に変更して保存します。

Cloudflare Pagesでは環境ごとに環境変数を設定するため、プロダクション環境だけでなくプレビュー環境のNodeバージョンも変更する必要があります。
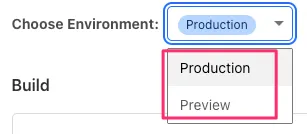
上へスクロールして戻り、Choose EnvironmentからPreviewを選択後、同じように NODE_VERSION を変更します。

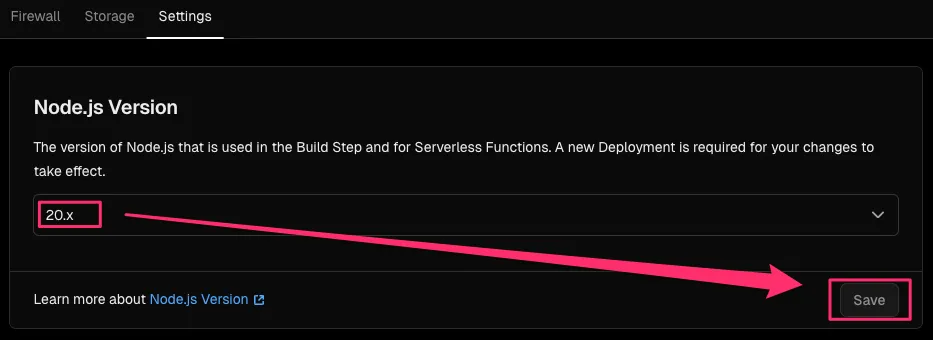
Vercelにログインしastro-notion-blogプロジェクトを選択します。Settingsへ移動しNode.js Versionまでスクロールし 20.x を選択して保存します。

バージョンアップにより、Astroを含めた依存ライブラリのバージョンが上がっているので更新します。ここではCLIによる方法を説明します。VSCodeなどでGitプラグインを利用している場合はご自身で使い方を調べてください。
git remote add otoyo git@github.com:otoyo/astro-notion-blog.git
git pull otoyo main
git pull でコンフリクトが発生する場合は一つ一つ解消します。
差分の取り込みが終わったら依存ライブラリを更新します。
npm iここではカスタマイズしていないastro-notion-blogに関係する変更のみ扱います。
全ての変更については下記のAstroの公式ドキュメントを参照してください。
Astro 4までは src/env.d.ts が生成されていましたが、Astro 5からは代わりに .astro/types.d.ts を使用するようになりました。src/env.d.ts はもう必要ないため削除します。
.astro/types.d.ts を使用するため tsconfig.json に下記の設定を追加します。
{
"extends": "astro/tsconfigs/base",
+ "include": [".astro/types.d.ts", "**/*"],
+ "exclude": ["dist"]
}- コミット: https://github.com/otoyo/astro-notion-blog/pull/213/commits/eecf4139aedb09fd029bb83a4cfc795b0d83c512
astro-notion-blogでアイコン表示のために使用している astro-icon の仕様が変わったため追従する必要があります。
astro.config.mjs に下記の設定を追加します。
import { defineConfig } from 'astro/config';
+ import icon from "astro-icon";
import { CUSTOM_DOMAIN, BASE_PATH } from './src/server-constants';
import CoverImageDownloader from './src/integrations/cover-image-downloader';
import CustomIconDownloader from './src/integrations/custom-icon-downloader';
...
site: getSite(),
base: BASE_PATH,
integrations: [
+ icon(),
CoverImageDownloader(),
CustomIconDownloader(),
FeaturedImageDownloader(),
astro-icon を使用しているファイル src/components/SearchButton.astro では下記のように変更します。
- import { Icon } from 'astro-icon'
+ import { Icon } from 'astro-icon/components'
以上です。この記事ではastro-notion-blog 0.10へのバージョンアップのための変更を取り入れる方法を説明しました。

コメントを送る
コメントはブログオーナーのみ閲覧できます