HTML要素にidやclassの属性を付けておくとJavaScriptやCSSから扱う際に便利です。
しかし、これらを整数で始まる名前にしてしまうと少し不便な場合があります。
この記事では、HTML要素に整数で始まるidやclass名を付けない方が良い理由を説明します。
HTML5では整数から始まるidやclass名は許可されています。こういったidやclass名にはどんな不都合があるのでしょうか?
一方、CSSにおいてidやclass名は整数、2つのハイフン、整数が続くハイフンから始まることはできません。
In CSS, identifiers (including element names, classes, and IDs in selectors) can contain only the characters [a-zA-Z0-9] and ISO 10646 characters U+00A0 and higher, plus the hyphen (-) and the underscore (_); they cannot start with a digit, two hyphens, or a hyphen followed by a digit. Identifiers can also contain escaped characters and any ISO 10646 character as a numeric code (see next item). For instance, the identifier "B&W?" may be written as "B\&W\?" or "B\26 W\3F".
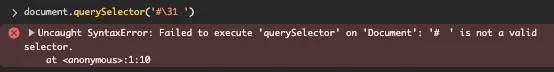
もし仮に 1 というidを持つ要素のセレクターを取得すると #\31 となり、JavaScriptで取得しようとすると、以下のようなエラーになります。
VM166:1 Uncaught SyntaxError: Failed to execute 'querySelector' on 'Document': '# ' is not a valid selector.
ただ要素を取得したいだけなのに、これはちょっと面倒です。素直に仕様に従った方が良いでしょう。
余談ですが、HTML4では整数から始まるidやclass名は禁止されていました。
以上です。この記事では、HTML要素に整数で始まるidやclass名を付けない方が良い理由を説明しました。

コメントを送る
コメントはブログオーナーのみ閲覧できます