Webアプリケーション開発において、本番環境へ変更を反映する前の最終確認の場としてステージング環境を用意するのは一般的です。本番環境を再現したステージング環境において唯一異なるのが、パブリックなアクセスを制限しなければならないということです。
Cloudflare Zero Trustを使えば、ステージング環境で必要になるようなアクセス制限をユーザー認証として簡単にかけることができます。
この記事では、Cloudflare Zero Trustを使ったアクセス制限の設定方法を紹介します。
Cloudflare Zero Trustで認証によるアクセス制限を追加するにはCloudflareでドメインを管理していること(Cloudflareではウェブサイトと呼びます)が条件となります。
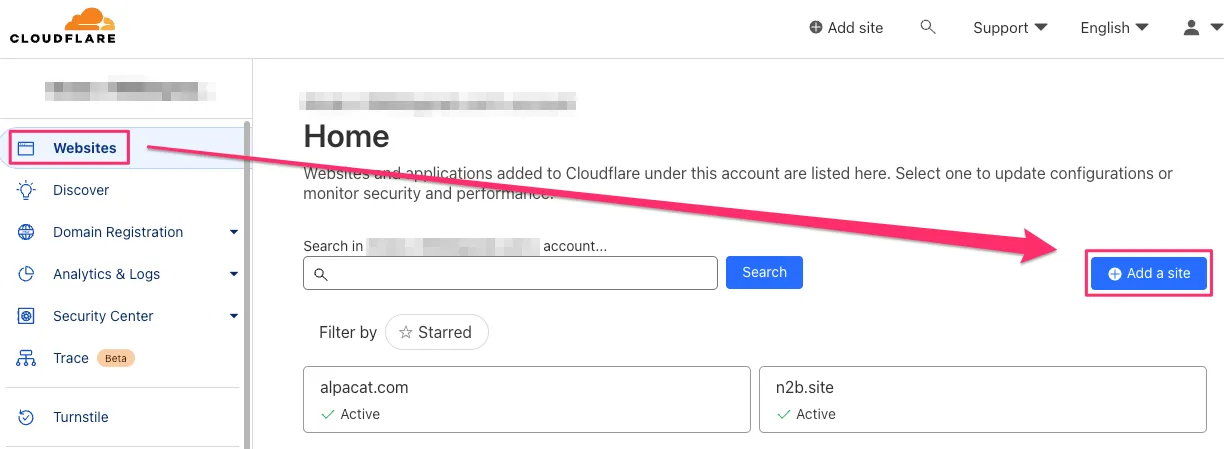
ウェブサイトの追加はCloudflareダッシュボードから行えます。

Zero Trustへはダッシュボードのメニューから遷移します。

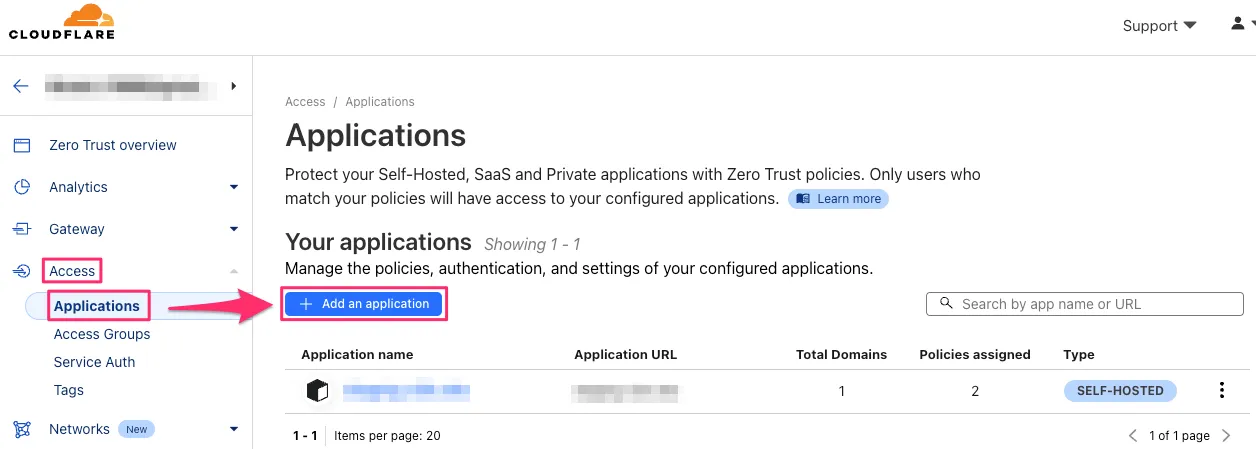
Zero Trustのダッシュボードを開いたらAccess > Applicationsの順に進み「+ Add an application」からアクセス制限をかけたいアプリケーションを追加します。

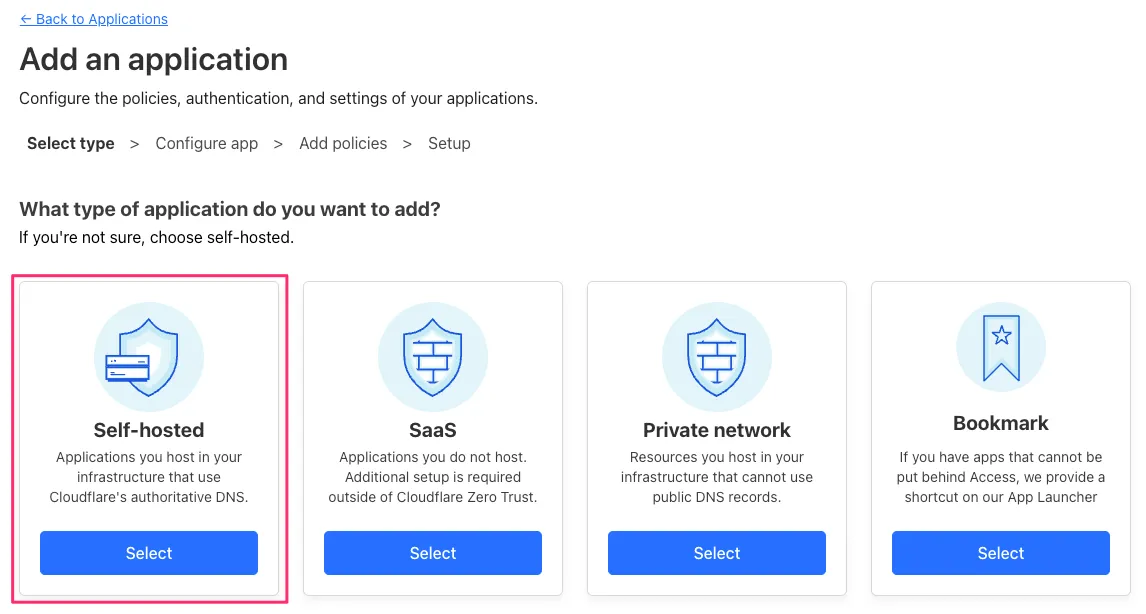
今回は自身でホストしているウェブサイトにアクセス制限をかけるため「Self-hosted」を選択します。

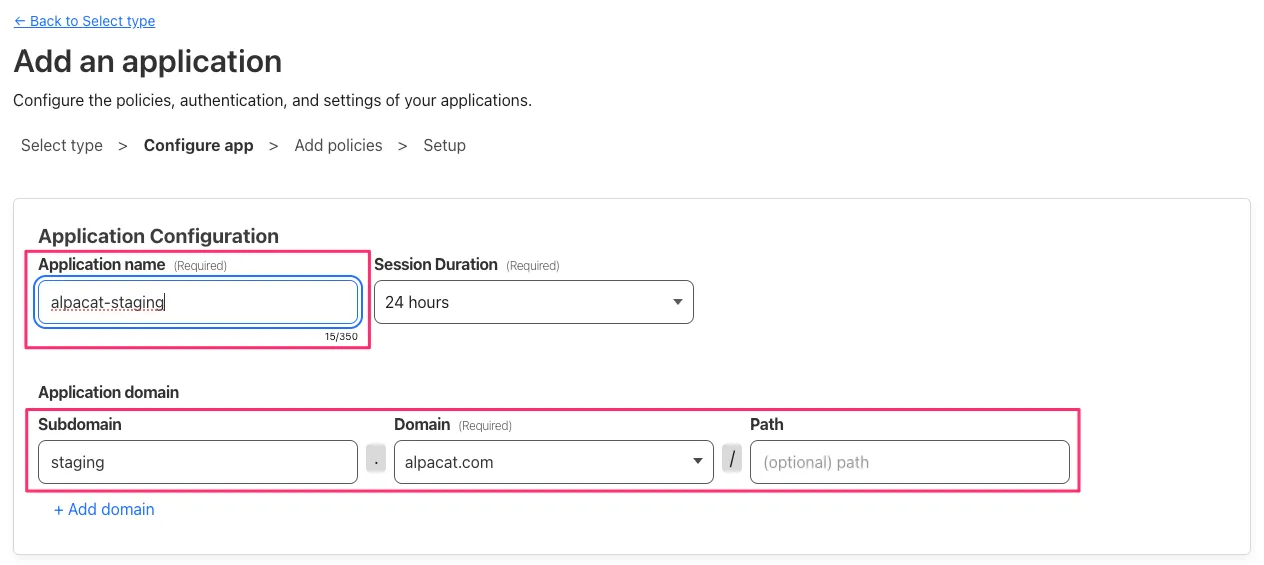
次に、アクセス制限をかけたいアプリケーションの設定名とドメイン情報を入力します。ドメインはCloudflare Websitesに登録しているものから選択することができます。
Session Durationでは認証セッションをどの期間で期限切れとして扱うかを設定できます。認証後、この期間が経過すると再度認証が必要になります。

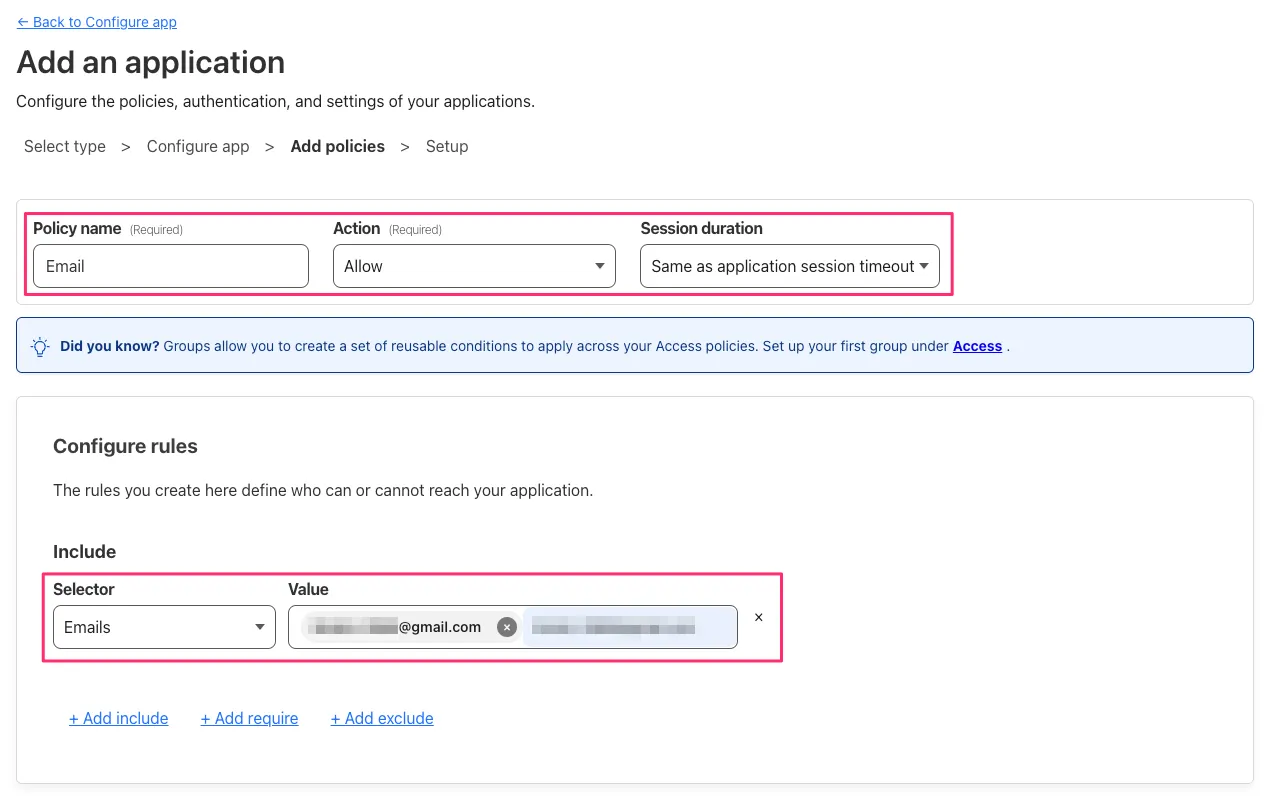
次のページで、アクセス制限に追加するポリシーを設定します。
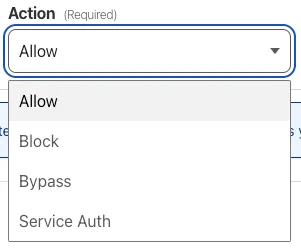
ポリシー名を適当に入力しておきます。この例は許可ポリシーのみ設定しますが、他にもブロック、バイパス、サービス認証を選択することができます。また、ポリシー個別のセッション期限を設定することもできます。

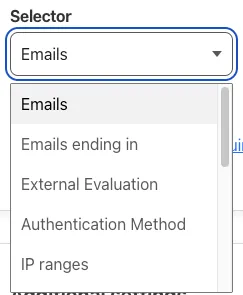
ポリシーに追加するルールとして、具体的に何を持って認証を許可するかを設定します。会社などで固定のIPアドレスを保有している場合はIPアドレスが、そうでない場合はEmailアドレスが便利です。


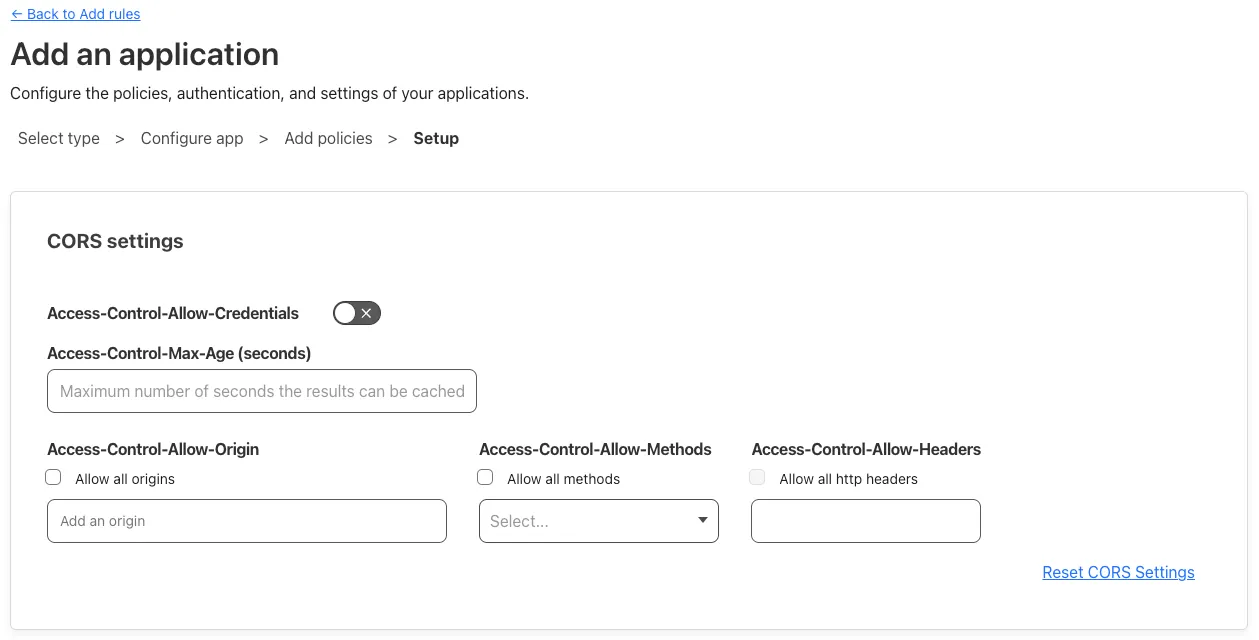
最後のページではCORSやCookieの設定を任意で追加することができます。
Zero TrustとCORSについては以前このブログで取り上げたので、興味のある方は下記の記事をご覧ください。

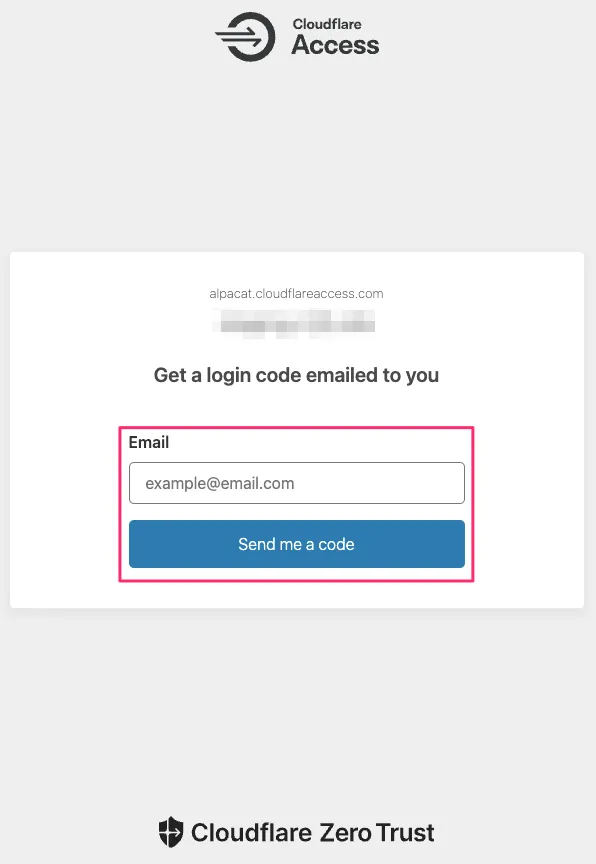
設定完了後、アクセス制限をかけたページにアクセスしてみると認証ページが表示されます。下記はEmailを選択した例です。

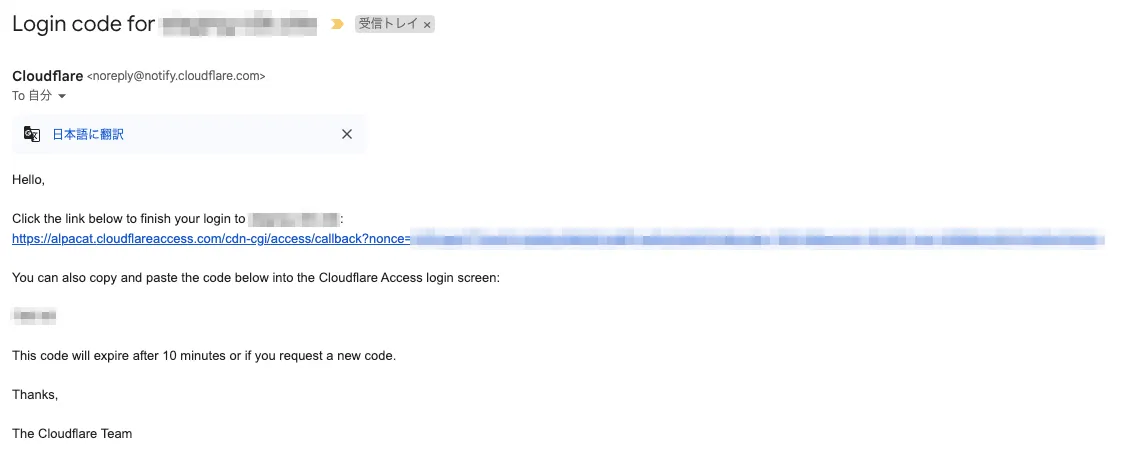
ルールに登録したメールアドレスを入力すると、認証用のURLがメールに送られてきます。

URLをクリックすると制限のかかったページにアクセスすることができます。
メールアドレスによる認証ではパスワードなどを入力する必要がないため非常に体験が良くおすすめです。
以上です。この記事ではCloudflare Zero Trustを使ったアクセス制限の設定方法を紹介しました。

コメントを送る
コメントはブログオーナーのみ閲覧できます