Firebaseでアプリケーションを作るときは、データベースとしてFirestoreを使うのが便利です。
FirestoreはクラウドベースのNoSQLで、FirebaseやGCPから簡単に扱うことができます。
このエントリでは、Firestoreの簡単な使い方とFirestoreルールの設定方法を紹介します。
設定を書いておくためにFirebase.jsを作成します。
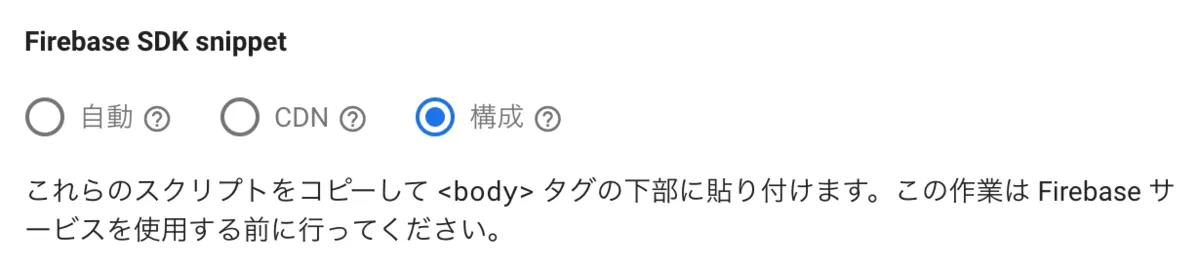
設定内容は、Firebaseコンソール > 歯車アイコン > プロジェクトを設定 > マイアプリ > Firebase SDK snippet > 構成のチェックボタンをオンにすることで表示されます。
もしまだアプリを追加していない場合は、アプリを追加 > Webアプリから、事前にアプリを追加してください。

Firebase.jsは下記のようになります。
import firebase from 'firebase/app';
import "firebase/auth";
import "firebase/firestore";
const firebaseConfig = { // 構成そのまま
apiKey: "...",
authDomain: "...",
databaseURL: "...",
projectId: "...",
storageBucket: "...",
messagingSenderId: "...",
appId: "...",
measurementId: "..."
};
firebase.initializeApp(firebaseConfig);
export default firebase;
export const db = firebase.firestore();Firestoreにデータベースを作成します。Firebaseコンソール > Cloud Firestoreから作成しましょう。
作成時はテストモードか本番モードか聞かれるので、本番モードで作成します。
本番モードとテストモードの違いは、Firestoreのデータへのアクセスを制御するルールの違いです。
テストモードでは全てのユーザーにアクセスが許可されており、本番モード(ロックモード)では全てのアクセスが制限されています。
つまり、本番モードでは自分でルールを編集して、許可するアクセスを設定する必要があります。
Firestoreのルールを編集し、データにアクセスできるようにします。
デフォルトでは下記のようになっているはずです。
allow read, write: if false となっており、何も許可されていません(if falseのため)。
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if false;
}
}
}例えば、Firebase Authenticationで認証したユーザーのみにデータへのアクセスを許可する場合は、次にようにします。
認証済みのユーザーはrequest.authの有無で判定することができます。詳しくは下記の記事をご覧ください。
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if request.auth != null;
}
}
}ただし、この例では認証済みユーザーは全てのユーザーのデータにアクセスできてしまいます。
本番運用では、コレクションごとに自分のデータにしかアクセスできないようにするなど、ご自身のサービスに適したルールを設定してください。
セキュリティルールの設定は下記の記事が参考になります。
また、Firebase Authenticationによる認証の方法については下記のエントリを参照してください。
Firebase.jsをインポートします。ファイルパスは適宜修正してください。
Googleアカウントでの認証済みユーザーとしてFirestoreからデータを取得するときは、下記のようにします。
ログインボタンを押してGoogleログインに成功すると、Firestoreのuser_pointsコレクションにデータを書き込み、読み出します。
読み出し結果はコンソールに出力されます。
import React, { Component } from 'react';
import firebase, { db } from './Firebase';
const provider = new firebase.auth.GoogleAuthProvider();
class App extends Component {
constructor(props) {
super(props);
this.state = { userId: null };
this.login = this.login.bind(this);
}
login() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
const userId = result.user.uid;
this.setState({ userId: userId });
// Firestoreへのwrite
const userPointId = db.collection("user_points").doc().id;
db.collection("user_points").doc(userPointId).set({
userId: userId,
point: 100,
createdAt: firebase.firestore.FieldValue.serverTimestamp(),
});
// Firestoreからのread
db.collection("user_points").where("userId", "==", userId)
.get()
.then((querySnapshot) => {
querySnapshot.forEach((doc) => {
console.log(`${doc.id} => ${doc.data()}`);
});
})
.catch(function(error) {
console.log("Documents getting error: ", error);
});
}.bind(this))
.catch(function(error) {
console.log("Google sign-in error: ", error);
});
}
render() {
return (
<div className="App">
<button onClick={this.login}>Google Login</button>
</div>
);
}
}
export default App;以上です。
このエントリでは、Firestoreの簡単な使い方とFirestoreルールの設定方法を紹介しました。
Firebase Authenticationの使い方を詳しく知りたい方は下記のエントリが参考になりそうです。

コメントを送る
コメントはブログオーナーのみ閲覧できます