astro-notion-blog はデフォルトではトップページが記事一覧ページになりますが、トップページを記事一覧でない別のNotionページにしたいという要望もあることかと思います。
ちょうど、このアルパカログがそのような形になっています。
そこでこの記事では、astro-notion-blog のトップページとしてNotionで作成したページを固定ページとして追加する方法を説明します。
新たに固定ページを追加すると聞くと大仰に聞こえますが、実際の作業自体はそれほど多くありません。
作業は下記のような流れです。
- 既存のトップページ(記事一覧)を
/から/postsに移動 - 固定ページとするNotionページ astro-notion-blog のインテグレーションを追加
- 固定ページのページIDを環境変数に設定
- 新しいトップページ(固定ページ)を追加
固定ページを新たにトップページとするため、既存のトップページ(記事一覧)を別のパスに移動する必要があります。
今回、記事一覧ページの新しいパスは /posts とします。
src/pages/index.astro を src/pages/posts/index.astro に移動します。
ディレクトリが一段深くなったため、ファイル冒頭のインポートパスを修正します。
from '../server-constants.ts' のようになっている箇所を全て ../ を足して from '../../server-constants.ts' のようにします。
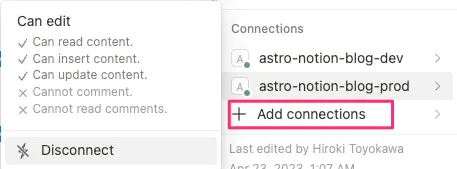
トップページ用のNotionページを作成し、ページ右上の「…」メニューから「+ Add connections」を選んで astro-notion-blog に使用しているインテグレーションを追加します。

インテグレーションを追加したことによって、astro-notion-blog がこのページの情報をAPIで取得できるようになりました。
最初に固定ページのページIDを取得します。
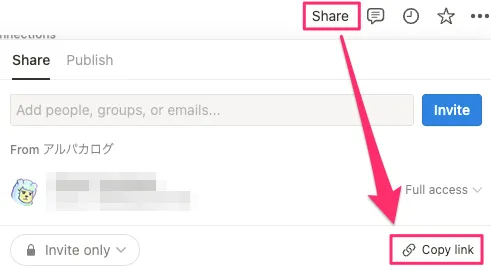
ページ右上の「Share(共有)」から「Copy link」を選択します。

適当な場所にコピーしたリンクを貼り付けます。
リンクは下記のような形式になっているので、URL末尾のスラッシュ / 以降のランダムな文字列を控えておきます。これがページIDです。
https://www.notion.so/username/55d899ccaa1242908dde95480dba0be2 上記の例では 55d899ccaa1242908dde95480dba0be2 がページIDになります。
次に、取得したページIDをローカル、リモート両方の環境変数に設定していきます。
環境変数名は何でも良いですがここでは INDEX_PAGE_ID とします。
まず、ローカルで環境変数 INDEX_PAGE_ID を設定します。
下記のコマンドをターミナルで実行します。ページIDはご自身のものに置き換えてください。
export INDEX_PAGE_ID=55d899ccaa1242908dde95480dba0be2
環境変数の設定は再起動などでターミナルが終了するとリセットされてしまいます。
毎回設定するのが面倒に感じる人は direnv を使うと特定のディレクトリに入ると自動で環境変数を設定してくれるのでおすすめです。
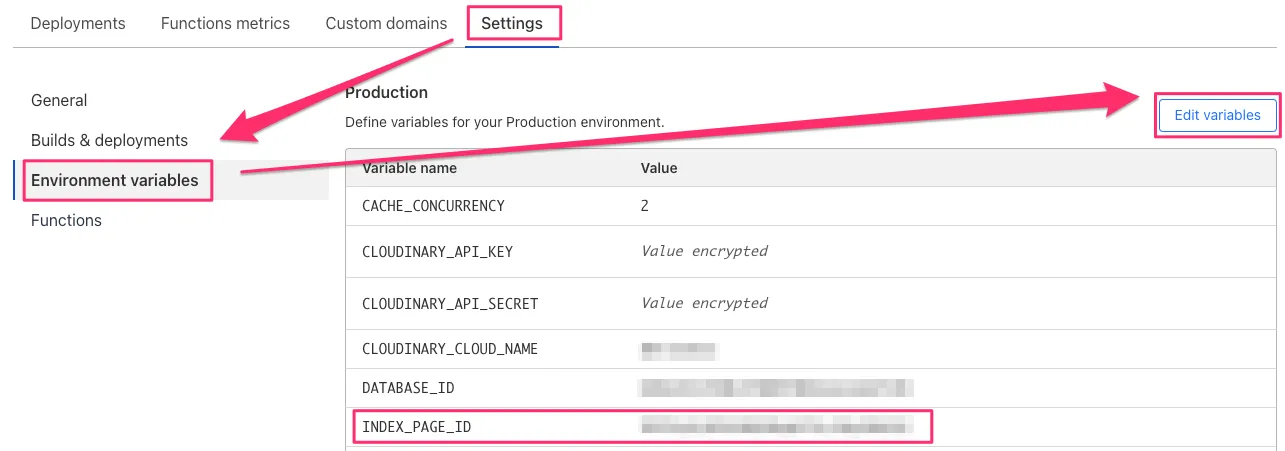
リモートでも環境変数 INDEX_PAGE_ID を設定します。
下記は Cloudflare Pages の例です。他のクラウドプロバイダをお使いの方はよしなに読み替えてください。
「Edit variables」を開き、名前を INDEX_PAGE_ID 、値をご自身のページIDとして設定します。
Production と Preview の両方設定しましょう。

新しく設定した環境変数 INDEX_PAGE_ID をアプリケーションで利用できるようにするため src/server-constants.ts を開き下記を追加します。
export const DATABASE_ID =
import.meta.env.DATABASE_ID || process.env.DATABASE_ID || ''
+ export const INDEX_PAGE_ID =
+ import.meta.env.INDEX_PAGE_ID || process.env.INDEX_PAGE_ID || ''
ちなみに import.meta.env による環境変数の取得は設定ファイルの中では利用できないため、その場合に備えて Node.js の process.env も利用しています。
次に、下記の内容で新たに src/pages/index.astro を追加します。
---
import { INDEX_PAGE_ID } from '../server-constants.ts'
import { getAllBlocksByBlockId } from '../lib/notion/client.ts'
import Layout from '../layouts/Layout.astro'
import NotionBlocks from '../components/NotionBlocks.astro'
const blocks = await getAllBlocksByBlockId(INDEX_PAGE_ID)
---
<Layout>
<div slot="main">
<NotionBlocks blocks={blocks} isRoot={true} />
</div>
<div slot="aside"></div>
</Layout>
あまりにシンプルで驚かれたかもしれません。
astro-notion-blog では既にブロックID(ページID)からその子要素全てのブロックを取得するメソッド getAllBlocksByBlockId() が用意されていること、さらに取得したブロックをレンダリングする NotionBlocks コンポーネントが用意されていることから、ほぼ固定ページのIDを渡してあげるだけで良いのです。
最後にローカルで npm run dev を実行して動作確認しておきましょう。
動作が確認できたらトップページから記事一覧、記事一覧からトップページへのリンク追加にもチャレンジしてみてくださいね。
以上です。
この記事では、astro-notion-blog のトップページとしてNotionで作成したページを固定ページとして追加する方法を説明しました。

コメントを送る
コメントはブログオーナーのみ閲覧できます