JavaScript/TypeScriptでアプリケーションなどを開発していると、使い回しできるコードを別パッケージとして分離したくなるときがあります。
単にリポジトリを分けてGitクローンするだけでも良いですが、場合によってはパッケージを利用する側で依存関係を含めて管理したいということがあるでしょう。
そこでこの記事では、プライベートnpmパッケージをGitHub Packagesを用いて配信し、トークン認証を利用してnpmインストールする方法を説明します。
2023年5月27日現在、GitHubパッケージの費用は下記です。
| 製品 | Storage | データ転送 (月あたり) |
|---|---|---|
| GitHub Free | 500 MB | 1GB |
| GitHub Pro | 2GB | 10 GB |
| 組織の GitHub Free | 500 MB | 1GB |
| GitHub Team | 2GB | 10 GB |
| GitHub Enterprise Cloud | 50GB | 100GB |
料金プランは都度変わる可能性があるため、下記公式ページを参照してください。
GitHub Packagesを用いてプライベートnpmパッケージを配信するにはまず package.json に下記の情報を追加します。
-
nameを@NAMESPACE/PACKAGE_NAMEの形式にする -
publishConfigにregistry: "https://npm.pkg.github.com/"を追加する
ここで @NAMESPACE とは、個人アカウントで配信する場合はアカウント名、組織で配信する場合は組織名になります。
例えば私 @otoyo が個人アカウントで my-private-package を配信する場合は @otoyo/my-private-package となります。
また、 package.json に private: true の設定がある場合は削除してください。
{
"name": "@NAMESPACE/my-private-package",
"type": "module",
"version": "0.1.0",
"publishConfig": {
"registry": "https://npm.pkg.github.com/"
},
"dependencies": {
...
},
"devDependencies": {
...
}
}
次に、npmパッケージを配信するためのGitHub Actionsワークフローを追加するため、 .github/workflows/ ディレクトリを作成し下記の内容で .github/workflows/publish.yml を作成します。
name: Publish package to GitHub Packages
on:
push:
branches:
- main
jobs:
build:
runs-on: ubuntu-latest
permissions:
contents: read
packages: write
steps:
- uses: actions/checkout@v3
# Setup .npmrc file to publish to GitHub Packages
- uses: actions/setup-node@v3
with:
node-version: '18.x'
registry-url: 'https://npm.pkg.github.com'
- run: npm ci
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{ secrets.GITHUB_TOKEN }}
上記の例では main ブランチへのpushをトリガーに配信しています。
例えばリリースをトリガーに配信するには on: 部分を下記のようにします。
on:
release:
types: [published]
これで配信の準備は完了です。
トリガーによってGitHub Actionsのビルドが完了して配信に成功すると、リポジトリのトップにnpmパッケージが表示されます。

次に、配信したパッケージを利用する方法について見ていきましょう。
パッケージをnpmを介してインストールするためには、GitHub Personal Access Tokens(PAT)と ~/.npmrc ファイルへの設定の追記が必要になります。
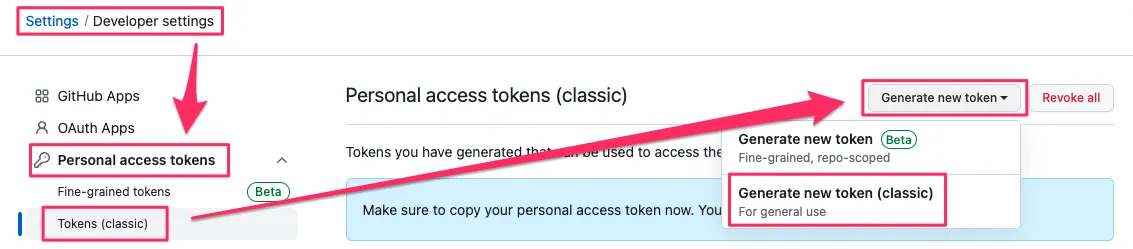
GitHub PATを発行するには、GitHubのプロフィールアイコンのSettingsからDeveloper settingsを開き、Generate new token (classic) を選択します。

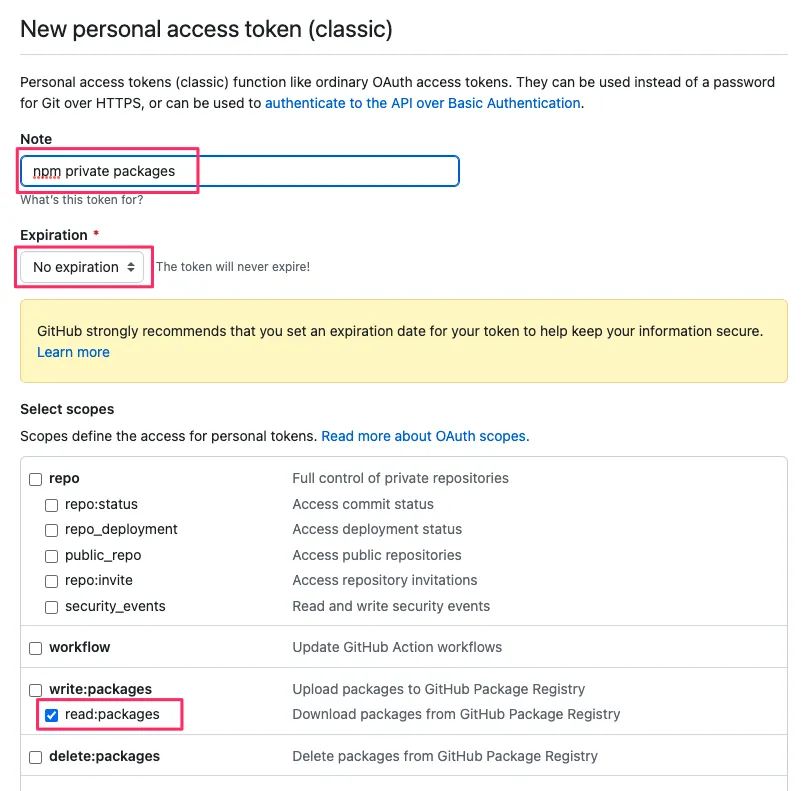
PATの説明、期限、スコープを設定して発行します。スコープは read:packages のみでOKです。
期限は必要に応じて変更してください。

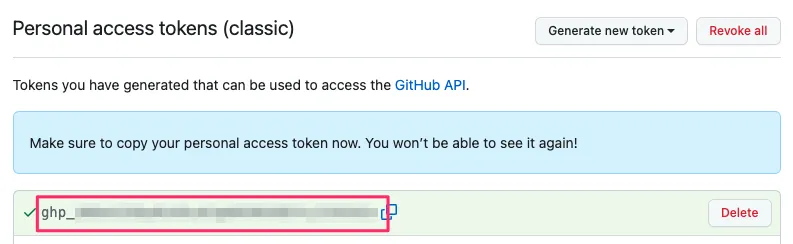
発行されたPATをメモしておきます。

次に ~/.npmrc を開き、先ほど発行したPATと package.json に設定した @NAMESPACE を下記のように設定します。
青字部分をご自身の設定に変更してください。
@NAMESPACE:registry=https://npm.pkg.github.com
//npm.pkg.github.com/:_authToken=ghp_xxxxx
以上で準備は整いました。下記のようにしてインストールすることができます。
npm install @NAMESPACE/my-private-package
以上です。この記事ではプライベートnpmパッケージをGitHub Packagesを用いて配信し、トークン認証を利用してnpmインストールする方法を説明しました。
公式の説明をご覧になりたい方は下記を参照してください。

コメントを送る
コメントはブログオーナーのみ閲覧できます