Webサイトを開発しているとき、デバッグのために Chrome デベロッパーツールなどブラウザの開発者ツールを使うと便利です。
例えば、ある要素がクリックに反応しないとき、開発者ツールで JavaScript からクリックイベントを送ってみたりなどといったことです。
ほとんどのイベントは開発者ツールで普通にイベントを送ってあげるだけで問題ないのですが focus イベントだけは特別です。
そこでこの記事では、開発者ツールから特定の要素に focus イベントを送る際の注意点を説明します。
開発者ツール、ここでは Chrome デベロッパーツールとして話を進めていきますが、Chrome デベロッパーツールには monitorEvents() というイベントを監視するためのメソッドが用意されています。
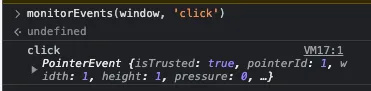
例えば、開発者ツールのコンソールに次のように入力します。
monitorEvents(window, 'click')
その後、ページ内の任意の場所でクリックすると、クリックイベントが表示されます。

第1引数には監視対象の要素を、第2引数には監視対象のイベントを指定します。第2引数は省略することができ、省略した場合はすべてのイベントを監視します。
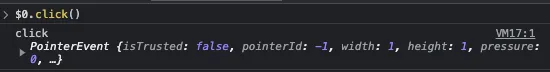
適当な要素をJSで取得しクリックイベントを送ってみると、手動でクリックした場合と同じようにクリックイベントが表示されます。

$0 は検証中の要素を示します。便利なのでぜひ使ってみてください。
さて、 monitorEvents() を使えばイベントを監視できることがわかりました。それではこれを使って focus イベントを監視してみましょう。
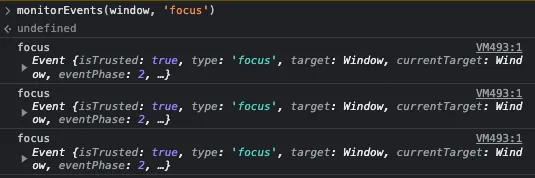
開発者ツールを開いて次のように入力して focus イベントの監視を開始します。
monitorEvents(window, 'focus')
ページ内の適当な場所をクリックしてイベントが監視できていることを確認しましょう。

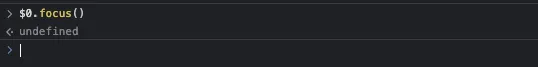
次に、JSを使って focus イベントを送ってみます。適当な要素を検証し、コンソールに下記のように入力します。
$0.focus()
何も起きません。一体どういうことなのでしょうか?
嘘みたいな話ですが理由は簡単で、開発者ツールがアクティブになっている間はフォーカスが開発者ツールにあるからです。
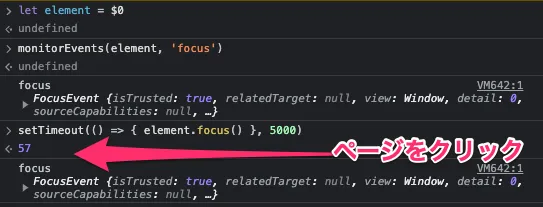
そのため、開発者ツールで focus イベントをある要素に送りたいときは setTimeout() を使って時間差で focus イベントを発火させ、その間に開発者ツールからページをアクティブにしておきます。
つまり、下記のような手順です。
-
setTimeout()でイベントを発火するタイマーを設定 - ページを適当にクリックして開発者ツールを非アクティブにする
実際にやってみたのがこちらになります。

知らないとちょっとハマってしまいそうな罠ですね。
以上です。この記事では、開発者ツールから特定の要素に focus イベントを送る際の注意点を説明しました。

コメントを送る
コメントはブログオーナーのみ閲覧できます