Webページのデザインにおいて、文字を使わずに意味を表現できるアイコンは欠かせません。
アイコンを使いたいと思ったとき、まず権利周りでフリーな素材を探し、画像ファイルをダウンロードし、アップロードして配置する……という手順はなかなか大変です。
もちろん、アイコンを自作しなくて良いというだけでもありがたいことです。しかし、デザインや開発の勢いを止めることなくアイコンを導入できればもっとスムーズです。
そこでこの記事では、筆者が最近よく採用しているJavaScriptフレームワークAstroにおいて、アイコンを簡単に導入できるライブラリastro-iconを紹介します。
AstroはJavaScriptフレームワークのひとつで、軽量で高速であることが特徴です。
また、ほぼ素のHTMLに近いAstroコンポーネントや、ReactやVueといった人気のあるフレームワークのコンポーネントを簡単に移植できることも大きな特徴で、最近人気が高まってきているフレームワークです。
ページの静的生成だけでなくサーバーサイドでの動的生成にも対応しており、いろいろなユースケースで利用できます。
実際、筆者が開発、運営しているNotionブログサービスでもAstroを採用しています。
astro-iconはAstro向けに作られたライブラリで、astro-iconを使うと冒頭に挙げた画像をダウンロードして、アップロードして……といった面倒な手順なしにアイコンを導入することができます。
astro-iconの導入も簡単で、単に npm install して専用の Icon コンポーネントを読み込むだけで使うことができます。
astro-iconを使うには npm install してAstroコンポーネントで Icon コンポーネントを読み込むだけです。
npm i astro-icon---
import { Icon } from 'astro-icon'
---
<Icon name="mdi:account" />たったこれだけです。
アイコンはiconifyから探すことができます。
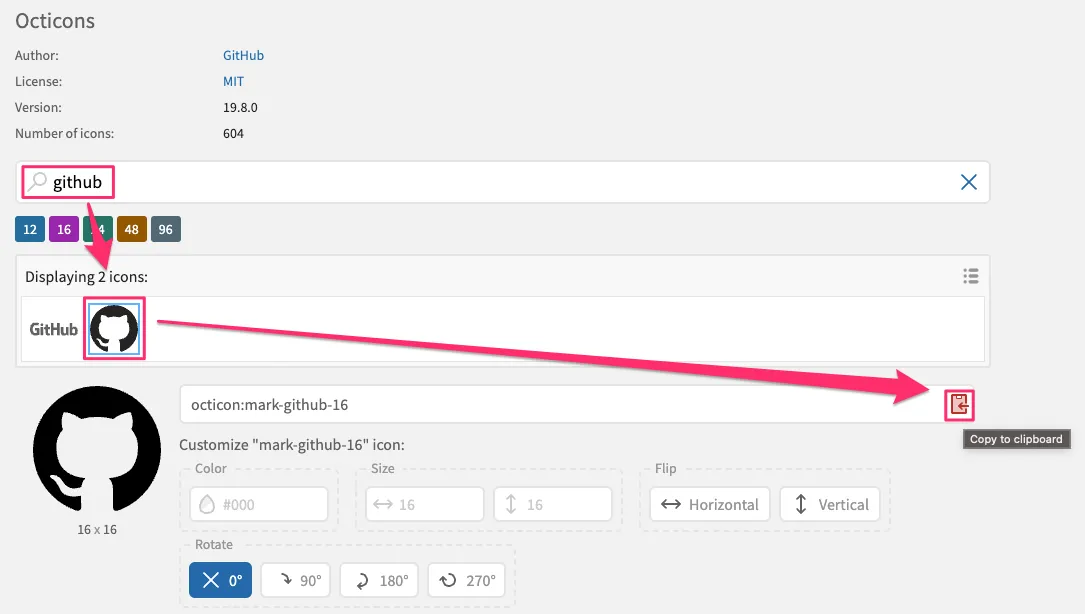
例えばGitHubが作っているOcticonsは下記です。
任意の検索ワードで検索してアイコンを見つけたら、アイコンをクリック、名前をコピーします。

アイコン名を Icon コンポーネントの name に設定すれば完了です。とても簡単ですね。
<Icon name="octicon:mark-github-16" />
このように、astro-iconを使えば開発やデザインを途切れさせることなくアイコンをスムーズに導入することができます。
以上です。
この記事では、JavaScriptフレームワークAstroにおいて、アイコンを簡単に導入できるライブラリastro-iconを紹介しました。

コメントを送る
コメントはブログオーナーのみ閲覧できます