Notion Blog が気になっている人のために「Notion Blog とは?」から2021年10月時点の Notion Blog の最新情報、Notion Blog の始め方をまとめます。
今読んでいるこのブログも Notion Blog でできていますよ。
Notion Blog はその名前から Notion のサービスと勘違いしてしまうかもしれませんが、Notion Blog は Notion からコンテンツ(記事)を取得して表示するアプリケーションで、Notion社とは関係がありません。
このように、ブログの仕組みだけを用意しコンテンツ(記事)を Notion のような別サービスで管理する形態のシステムは「ヘッドレスCMS」と呼ばれます。
Notion Blog もヘッドレスCMSの一つです。
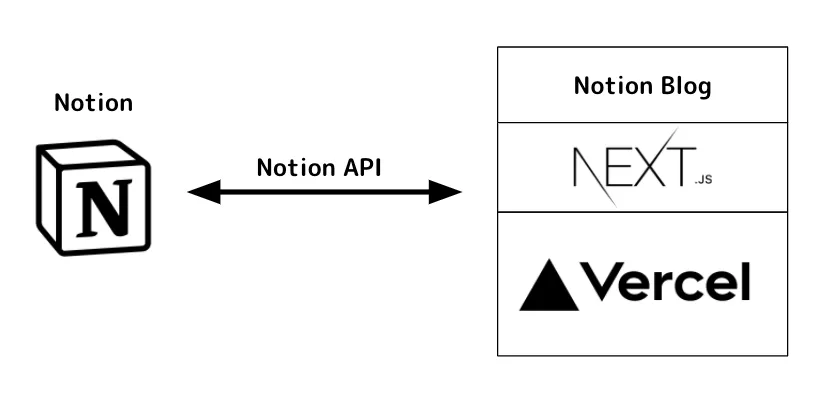
Notion Blog を動かすには Notion 以外にもいくつかのシステムが必要です。それらを下図にまとめました。

Notion Blog は Next.js という JavaScript のフレームワークでできています。
Notion Blog の良いところは下で紹介しますが、そこには Next.js の特長が多く含まれています。
そして Next.js でできたアプリケーションに最適化された基盤システムが Vercel です。 それもそのはず、Next.js は Vercel 社によって開発されています。
Notion Blog は、コンテンツを Notion API を使って Notion から取得します。
Notion API は2021年5月にプライベートベータ版が提供開始され、少しずつ機能を増やし、今ではブログに必要な機能はすべて揃っています。
Notion Blog の良いところを順に3つ挙げるとしたら、まず第一は「べらぼうに速い」ということでしょう。
これは Notion Blog というよりは Next.js の特長になりますが、試しにこのブログの記事一覧ページを PageSpeed Insights で測ってみるとモバイル、PCとも90超えのスコアになりました。
他のブログサービスと比べてみるとわかりますが、90を超えることはなかなかありません。
良いところの2つ目は、Notion でブログを書いて管理できるところです。
ブログを長く続けている人なら、ブラウザの「戻る」で下書きが全て消えてしまったり、一度メモ帳で書いてからコピペしたりといった経験があるでしょう。
Notion Blog は Notion ブログが書けるため、そういったストレスがありません。
3つ目は、デザインを含めすべてがカスタマイズ可能ということです。
Notion で書いた記事をどう見せるか?ページ構成はどうするか?おすすめ記事を表示したいなど、自分の思うままにブログを作ることができます。
「記事を書こうと思っていたのに気付いたらブログをいじるのに熱中していた…」なんてことはよくあります。
3つと言いましたが、もう1つ絶対に外せない4つ目も紹介させてください。
それは(現時点では)すべてが無料で広告もないということです。
通常、Web サービスの運用にはサーバーなどインフラ周りにどうしてもお金がかかってしまいますが、なんと Vercel は個人の趣味用途では無料です。
少し込み入った話をすると、Vercel の無料プランにはアプリケーションのホスティングだけなく、CI/CD、CDN、HTTPS、そしてカスタムドメインまで付いてきます。
これらがすべて無料で使えるなんて控えめに言ってもすごすぎます。
このように Notion Blog は最高なサービスですが、いくつか注意点もあります。
1つ目は、Notion API や Vercel が将来有料になるかもしれないということです。
特に Notion API は現在プライベートベータで、正式版の価格帯については今後発表されます。
有料にならないまでも、無料プランで使用できる範囲が制限される可能性があることは留意しておく必要があるでしょう。
もう一つは、自分でコードを書くのが前提だということです。
Notion Blog はカスタマイズ性が高いことを良い点で挙げましたが、裏を返すと自分でコードを書いてカスタマイズする必要があります。
と言っても難しいことはしていないですし、このブログでも色々なカスタマイズ方法を紹介しているのでぜひ参考にしてみてください。
Notion Blog の始め方の前に、少し Notion Blog の歴史に触れておきたいと思います。
Notion Blog はオープンソースソフトウェア(OSS)として有志によって開発されました。
Notion Blog が開発された当時は、まだ今のようにオフィシャルな Notion API がありませんでした。
そこで Notion Blog は、ブラウザの開発者ツールを使って取得した Web版 Notion向けのAPIトークンを使い、コンテンツを取得する方法を採りました。
しかし、このようないわゆる非公式APIは、公式APIの提供開始に伴って使用ができなくなりました。
公式APIの提供開始より少し前から Notion Blog の開発は滞っており、現時点では本家と言うべき Notion Blog のソースコード(下記)を使っても Notion Blog を動かすことはできません。
Notion の公式API に対応した Notion Blog は検索すればいくつか見つかりますので、自分に合ったものを使うと良いと思います。
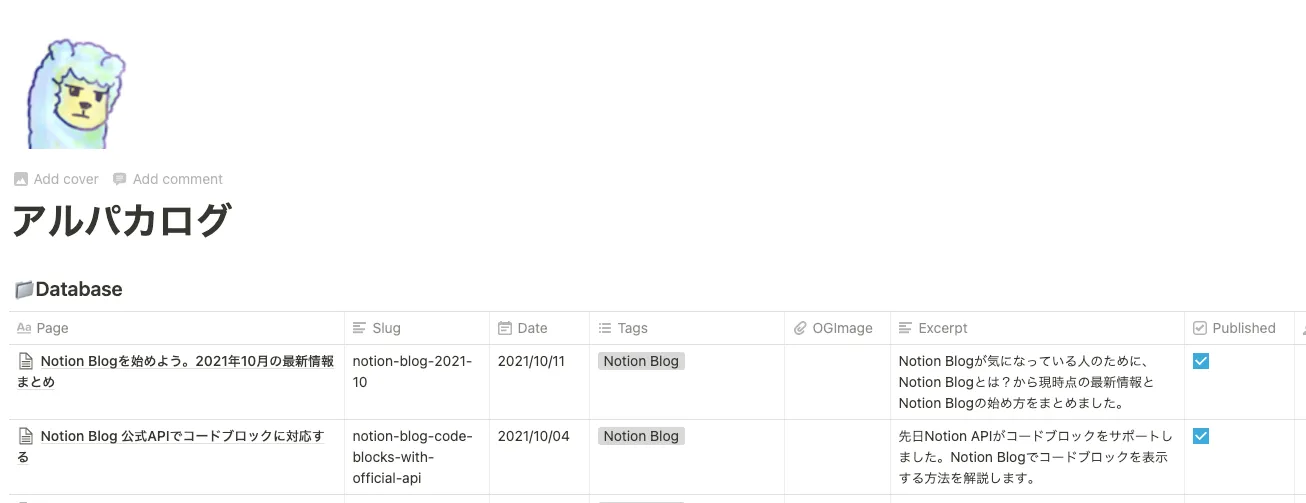
Notion Blog を開設するためには、まずブログの記事データを管理するためのページを作成し、ページの中にインラインデータベースを作成します。
データベースには Notion Blog で必要となる列を追加おきます。
必要な列は Notion Blog のソースによって異なります。下記はこのブログの例です。

データベースを作成したら Notion API を使用するための準備を行います。
手順は下記の記事を参考にしてください。
このとき NOTION_API_SECRET だけでなく DATABASE_ID も控えておきましょう。
次に Vercel にログインして新規プロジェクトを作成します。
プロジェクト作成時に Notion Blog の GitHub リポジトリを選択します。
ここで指定するリポジトリは otoyo/easy-notion-blog のように他人のリポジトリの直接指定でも、自分のアカウントにクローンしたものでも、どちらでも良いです。
とりあえずは他人のリポジトリを使って遊んでみて、カスタマイズしたくなったらクローンして切り替えるのがおすすめです。
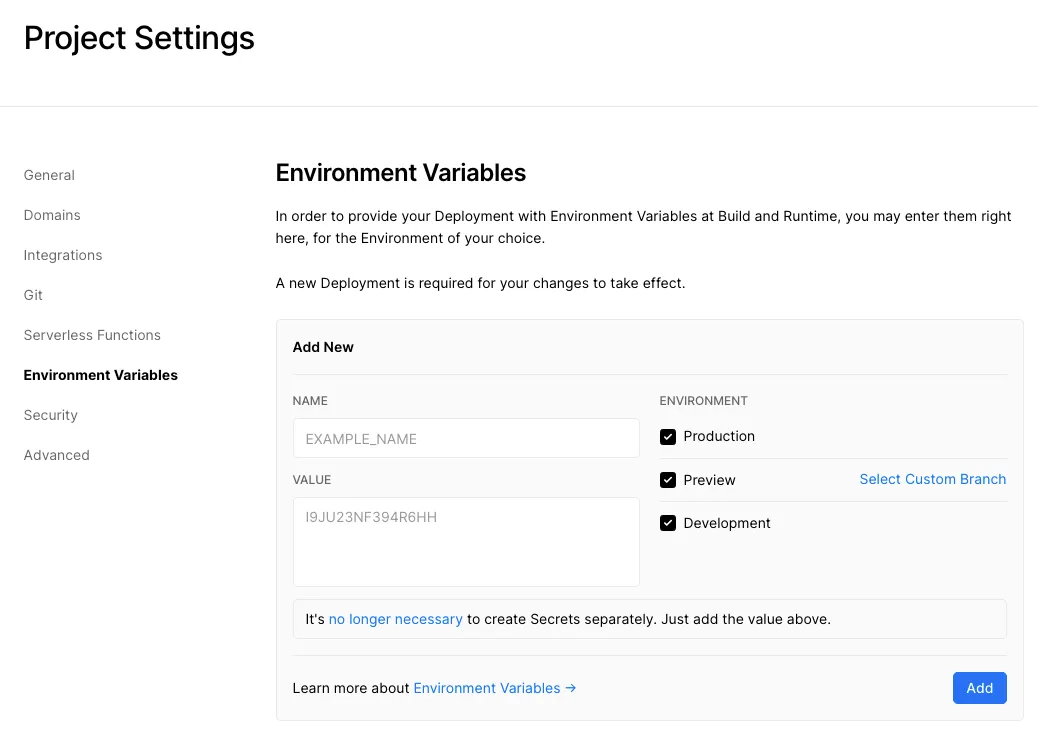
プロジェクトを作成したら設定画面から環境変数を設定します。
環境変数には Notion API シークレットとブログの記事一覧となるデータベースIDなどを指定します。
環境変数の種類や名前は Notion Blog のソースごとに異なるので、README を読むなりソースを読むなりしましょう。
easy-notion-blog ですと、APIシークレットを NOTION_API_SECRET に、データベースIDを DATABASE_ID に設定します。

これで準備完了です。
Vercel のダッシュボードからデプロイすると、URLが作成されてブログが見えるようになっているはずです。
この2週間ほどで Notion API が相次いでコードブロック、引用ブロックをサポートし、ブログに必要な情報はすべて Notion API から取得できるようになりました。
現在は、見出し、段落(本文)、箇条書き、順序付き箇条書き、画像、コード、引用に対応しています。
細かいところで言うと、画像キャプションには対応していますが、コードのキャプションは未対応です。コードの言語種別は取得できます。
また、画像はURL(S3の signed URL) が取得できますが、画像の大きさの情報はありません。画像の大きさはCLS対策でぜひとも欲しいところです。
最後に、このブログの Notion Blog カテゴリーでは、Notion API の最新情報に合わせて Notion Blog のカスタマイズを随時発信しています。
「Notion Blog を始めたけど、これってどうやればいいかな?」となったときに思い出していただければ幸いです。
以上です。
このエントリでは、Notion Blog が気になっている人のためにNotion Blogについてと、2021年10月時点の Notion Blog の最新情報、Notion Blog の始め方をまとめました。

コメントを送る
コメントはブログオーナーのみ閲覧できます