JavaScriptやTypeScriptのパッケージ管理ツールはいろいろありますが、最も一般的なのはnpmでしょう。
今日ではGitHubでコードを管理していると、パッケージに脆弱性が見つかった場合にGitHubが教えてくれます。Dependabotを有効にしているとその都度自動でPull Requestが作成されますが、こぢんまりとした個人プロジェクトでは気付いたらPRが溜まっていた……なんてよくあることです。本当はよくないですが。
また、脆弱性に限らずこまめに各パッケージのバージョンを最新に保っておくのも大事です。本来であればバージョンアップによる破壊的変更がないか、ソフトウェアへの影響調査を行う必要がありますが、ことこぢんまりとした個人プロジェクトでは「まぁ、そこまでしなくてもパパッと上げちゃいたいよね」みたいなと場面は往々にしてあります。
そんなとき便利なのがnpm-check-updatesです。npm-check-updatesを使えば簡単なコマンドでソフトウェアが依存しているパッケージのバージョンをまとめて最新にすることができます。
この記事ではnpm-check-updatesのインストール方法と使い方を簡単に説明します。
npm-check-updatesはプロジェクトに依存したパッケージではないので -g オプションを付けてグローバルインストールします。
npm install -g npm-check-updates
インストールが完了すると ncu コマンドが使えるようになります。
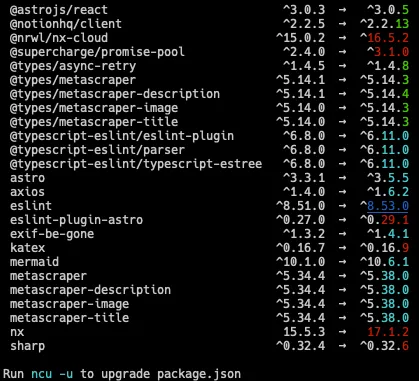
使い方は本当に簡単です。package.json があるプロジェクトルートで ncu と打つだけで依存パッケージ全ての現在のバージョンと最新バージョンを教えてくれます。
ncu

出力結果の最後に書かれているように ncu -u を実行すると package.json の各パッケージのバージョンが最新に更新されます。
ncu -u
これだけでは package-lock.json は更新されないので npm install を実行しておきましょう。ちなみにショートハンドの npm i が使えます。
npm i
以上です。とても簡単ですね。
この記事ではnpm-check-updatesのインストール方法と使い方を簡単に説明しました。

コメントを送る
コメントはブログオーナーのみ閲覧できます