Googleタグマネージャーを使えば専用のタグを1つ埋め込んでおくだけで、任意のボタンがクリックされたときや、フォームが送信されたときに合わせてGoogle Analyticsへカスタムイベントを送ることができるようになるのでとても便利です。
そこでこの記事では、Googleタグマネージャーを使ってボタンがクリックされたとき、フォームが送信されたときにカスタムイベントを送る方法を説明します。
GoogleタグマネージャーとGoogle Analyticsの連携を済ませ、タグマネージャーのscriptタグを対象のページに埋め込んでおいてください。
任意の条件で任意のイベントを発生させるには、Googleタグマネージャーのワークスペースのうち、タグとトリガーを使います。
任意の条件にあたるのがトリガーで、任意のイベントにあたるのがタグになります。

まずはトリガーから作っていきましょう。
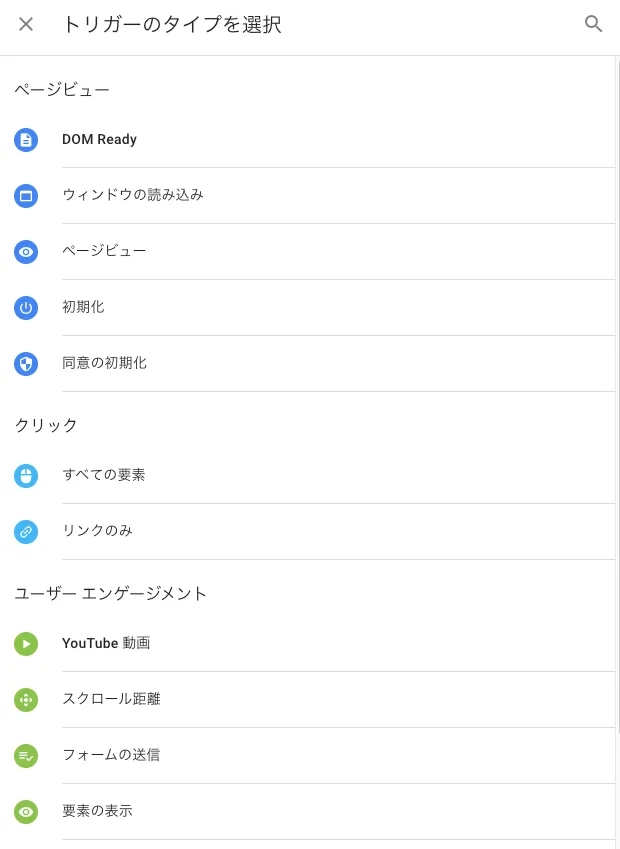
トリガーの作成では、トリガーのタイプとして様々な条件を選択することができます。
例えばページビューだったり、クリック、フォームの送信などがあります。
今回は任意のボタンがクリックされたときと、任意のフォームが送信されたときの条件の設定方法を説明します。

任意のボタンのクリックを条件にするには、トリガーのタイプとして「クリック→すべての要素」を選びます。
任意のフォームの送信を条件にするには「ユーザーエンゲージメント→フォームの送信」を選びます。
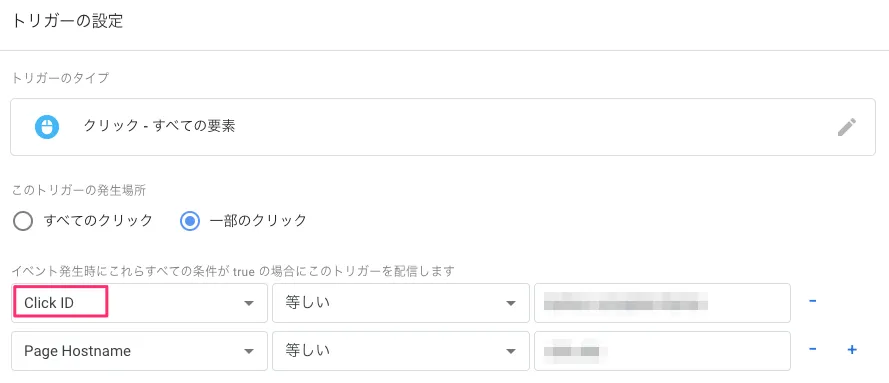
ボタンのクリックを条件にする場合、全てのボタンのクリックが条件になってしまうと困るので、「一部のクリック」を選択し、一部のクリックの対象となる要素を指定します。
任意の要素をIDで指定するには「Click ID」と「等しい」を選択し、一番右にIDの値を指定します。
「等しい」以外にも「含む」や正規表現も使うことができます。

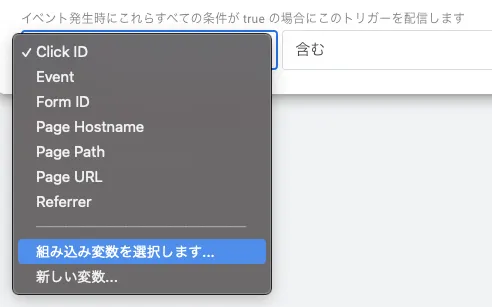
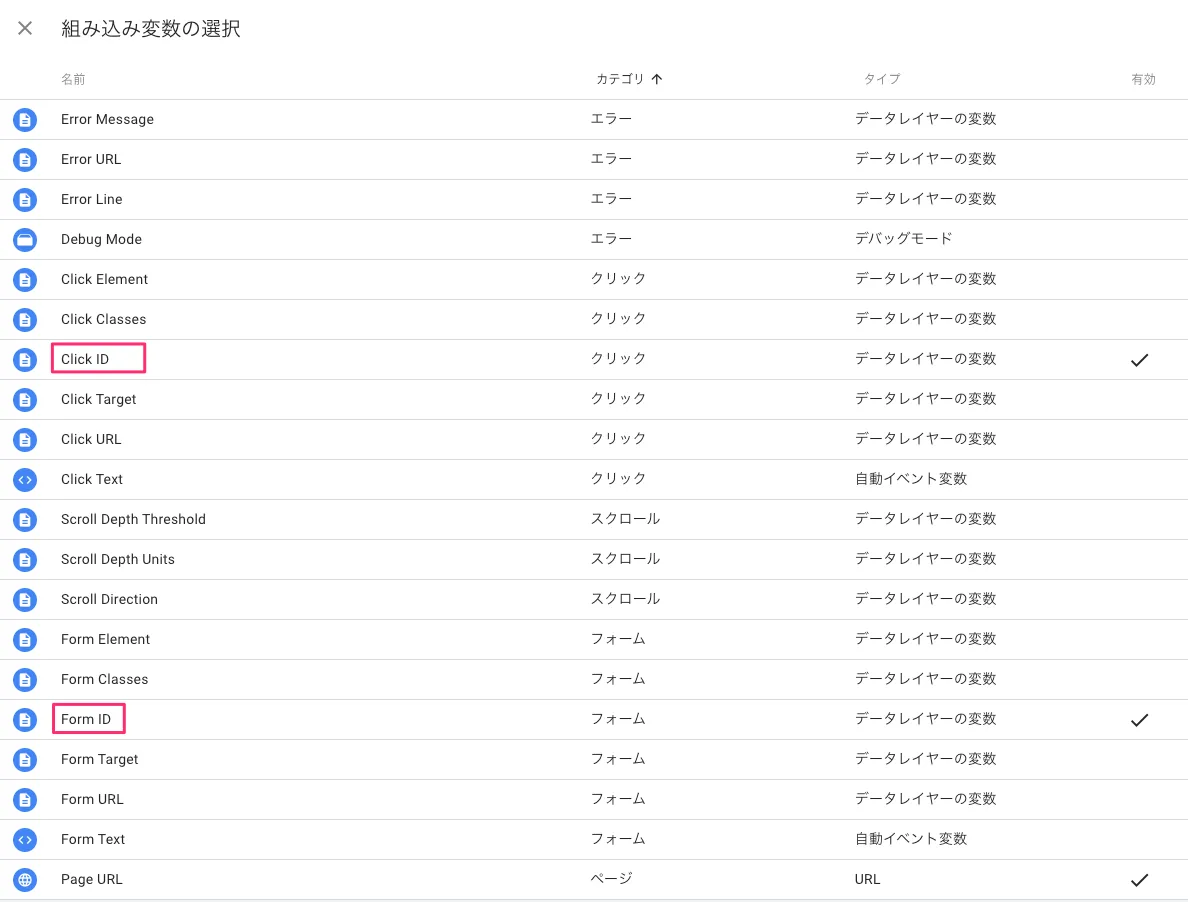
初期状態では全ての指定条件が表示されているわけではないため「組み込み変数を選択します」から「Click ID」など必要な条件をインポートしましょう。

要素のクリックには「Click ID」を、フォームの指定には「Form ID」を使います。

下記はフォームの場合の例です。
「タグの配信を待つ」にチェックを入れると、フォームが送信される前にこのトリガーで送信されるタグ(後述)が送信されるのを待機します。
フォームの送信はページ遷移を伴うので、言い換えると、このトリガーで確実にタグを送信したい場合はチェックしましょう。

トリガーが作成できたら、次はタグを作成していきます。
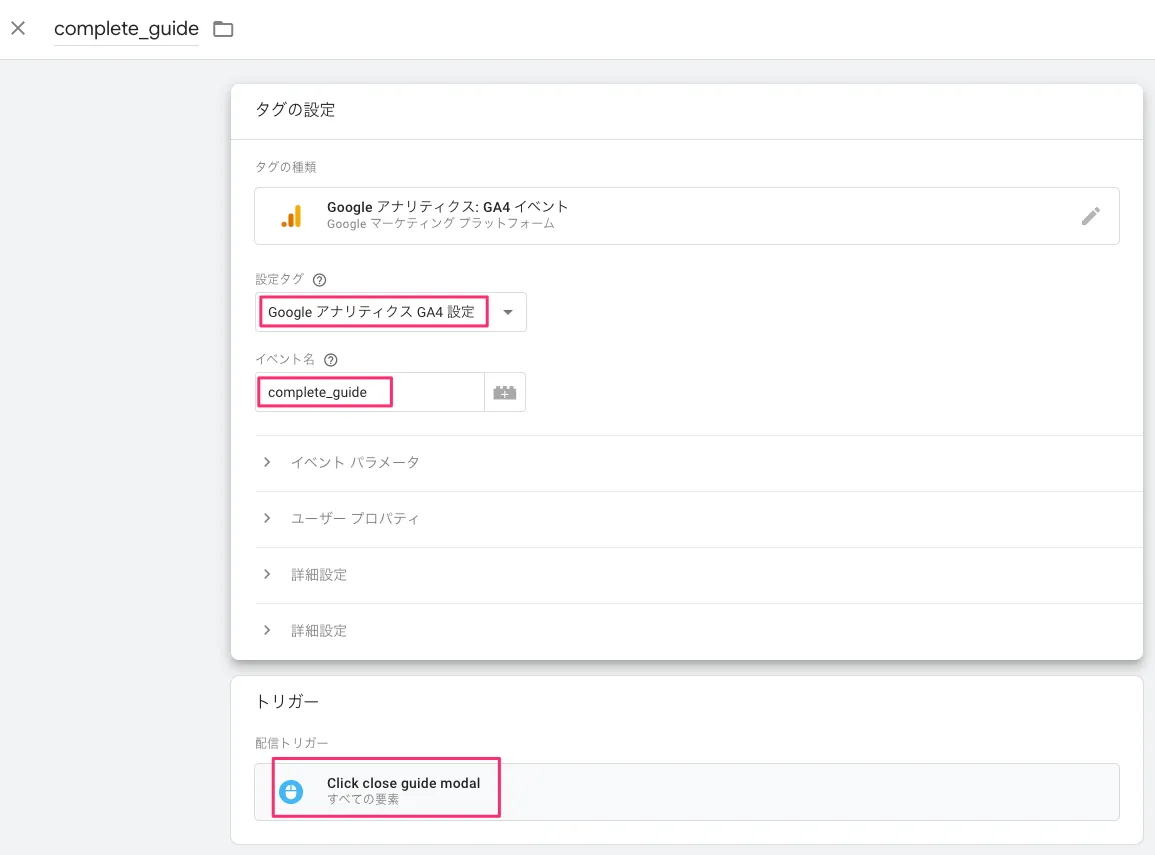
今回はGoogle Analyticsにカスタムイベントを送ることを目的としているので、タグの種類として「Google アナリティクス: GA4イベント」を選択します。
「設定タグ」には「Google アナリティクスGA4設定」を選択し、「イベント名」には送信したいカスタムイベント名を入力します。
トリガーには作ほど作成したものを設定しましょう。

設定はこれだけです。
設定が完了したら、Googleタグマネージャーのワークスペースで変更を公開するのを忘れないでください。
公開後、「リアルタイム」レポートで設定したイベントが観測できれば成功です。
以上です。
この記事では、Googleタグマネージャーを使ってボタンがクリックされたとき、フォームが送信されたときにカスタムイベントを送る方法を説明しました。

コメントを送る
コメントはブログオーナーのみ閲覧できます