ブログを書いたら更新を自動でツイートしたいですよね。
Notion Blog で RSS を配信する機能を追加する方法は以前 Notion Blogでブログの更新情報をRSSで配信する で説明しましたが、この記事ではもっと具体的に easy-notion-blog に RSS 配信機能を実装して、記事の更新を IFTTT で自動ツイートする方法を解説します。
今回作るシステムは、記事の更新情報を RSS フィードで配信し、IFTTT を使って RSS フィードの更新を検知して自動で Twitter に投稿するというものです。
すなわち、やることは下記の2つです。
- RSS フィード配信機能の実装
- 「RSS フィードの更新をトリガーにツイートする」というIFTTTアプレットを設定する
IFTTT はさまざまなトリガーに対してアクションを設定できる便利なアプリです。
例えば「RSS フィードが更新された」「新しいツイートがあった」などのトリガーに対して「ツイートする」「通知を送信する」などといったアクションが設定できます。
ブログの各ページはコンテンツを HTML でレスポンスしますが、RSS フィードは更新情報を XML という形式でレスポンスします。
そのため、既存の HTML をレスポンスするページとは異なったソースになります。
まず、src/pages/api/ というディレクトリを作り、その中に下記の内容で feed.ts というファイルを追加します。
下記の箇所は自分の情報に置き換えてください。
-
【著者の名前(Twitterアカウント名など)】 -
【TwitterアカウントのURLなど】 -
【フィードのタイトル】 -
【フィードのサブタイトル】
import { IncomingMessage, ServerResponse } from 'http'
import { renderToStaticMarkup } from 'react-dom/server'
import { NEXT_PUBLIC_URL } from '../../lib/notion/server-constants'
import { getBlogLink } from '../../lib/blog-helpers'
import { getPosts } from '../../lib/notion/client'
function decode(string) {
return string
.replace(/&/g, '&')
.replace(/</g, '<')
.replace(/>/g, '>')
.replace(/"/g, '"')
.replace(/'/g, ''')
}
function mapToEntry(post) {
const date = new Date(post.Date)
return `
<entry>
<id>${NEXT_PUBLIC_URL}${getBlogLink(post.Slug)}</id>
<title>${decode(post.Title)}</title>
<link href="${NEXT_PUBLIC_URL}${getBlogLink(post.Slug)}"/>
<published>${date.toJSON()}</published>
<updated>${date.toJSON()}</updated>
<author>
<name>【著者の名前(Twitterアカウント名など)】</name>
<uri>【TwitterアカウントのURLなど】</uri>
</author>
<content type="xhtml">
<div xmlns="http://www.w3.org/1999/xhtml">
${renderToStaticMarkup(post.Excerpt)}
</div>
</content>
</entry>`
}
function concat(total, item) {
return total + item
}
function createRSS(posts = []) {
const postsString = posts.map(mapToEntry).reduce(concat, '')
const updated =
posts.length > 0
? `
<updated>${new Date(posts[0].Date).toJSON()}</updated>`
: ''
return `<?xml version="1.0" encoding="utf-8"?>
<feed xmlns="http://www.w3.org/2005/Atom">
<title>【フィードのタイトル】</title>
<subtitle>【フィードのサブタイトル】</subtitle>
<link href="${NEXT_PUBLIC_URL}/feed" rel="self" type="application/rss+xml"/>
<link href="${NEXT_PUBLIC_URL}" />${updated}
<id>${NEXT_PUBLIC_URL}/feed</id>${postsString}
</feed>`
}
const Feed = async function(req: IncomingMessage, res: ServerResponse) {
res.setHeader('Content-Type', 'text/xml')
res.setHeader(
'Cache-Control',
'public, max-age=300'
)
try {
const posts = await getPosts()
res.write(createRSS(posts))
res.end()
} catch (e) {
console.log(e)
res.statusCode = 500
res.end()
}
}
export default Feed
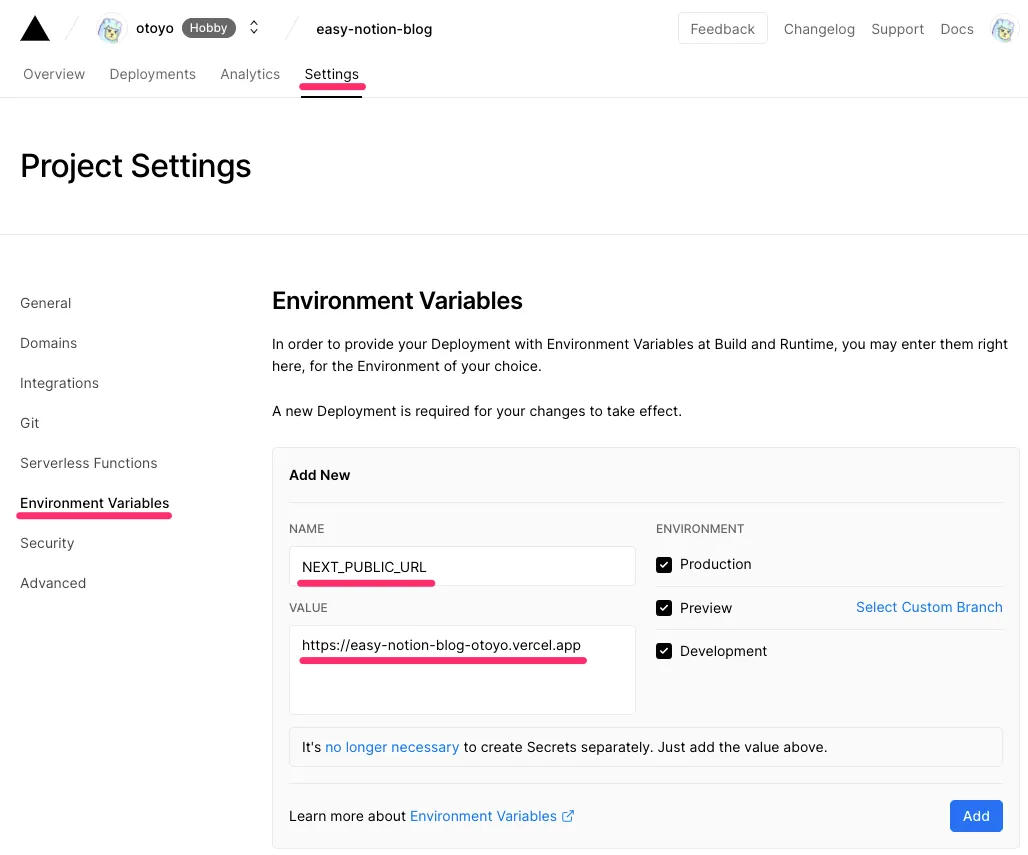
次に Vercel のプロジェクト設定を開き、環境変数 NEXT_PUBLIC_URL を設定します。
NEXT_PUBLIC_URL の末尾にはスラッシュ / を入れないように注意してください。 
次に、 サイトのURL/feed で、先ほど追加した src/pages/api/feed にアクセスできるようにします。
next.config.js を開き、下記の行を追加します。
},
+ async rewrites() {
+ return [
+ { source: '/feed', destination: '/api/feed' },
+ ]
+ },
}
ここまでできたら自分の GitHub リポジトリに push して Vercel にデプロイします。
デプロイ後、ブラウザで サイトのURL/feed にアクセスして RSS フィードが表示されれば成功です。
RSS フィードの配信ができたので、次は IFTTT で RSS フィードの更新をトリガーにツイートできるようにしていきます。
まずお使いのスマホに IFTTT アプリをインストールします。
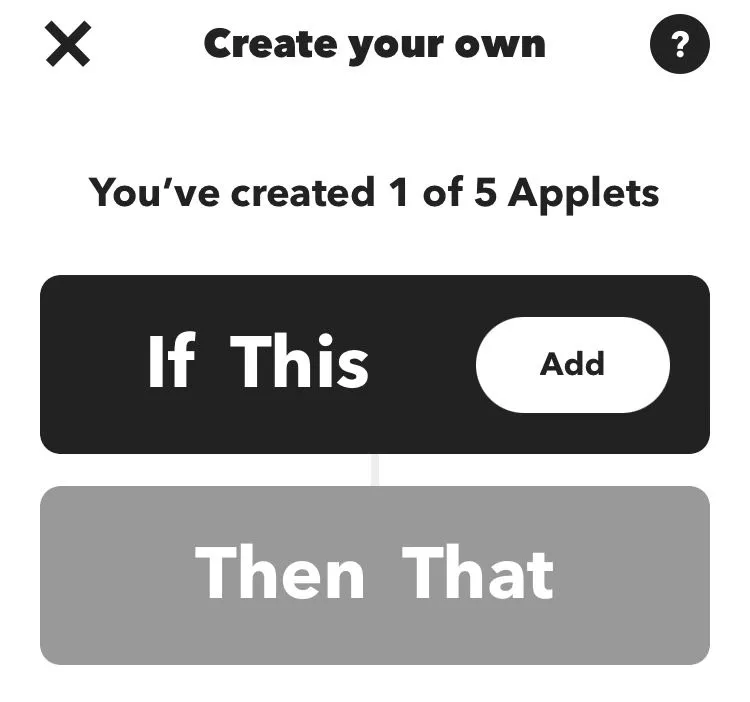
インストールしたらアカウントを作成し、Create メニューからアプレットを作成していきます。
まずは “If This Add” を選びトリガーを作っていきます。

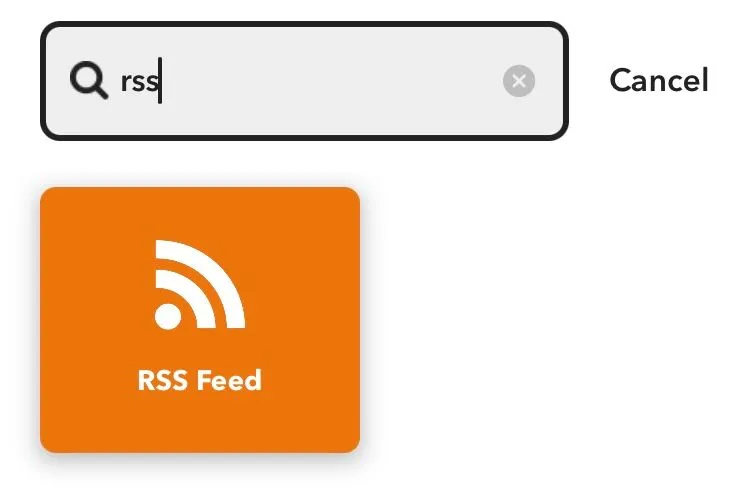
今回は RSS フィードの更新をトリガーにしたいので、検索ボックスに RSS と入力して “RSS Feed” を選択します。

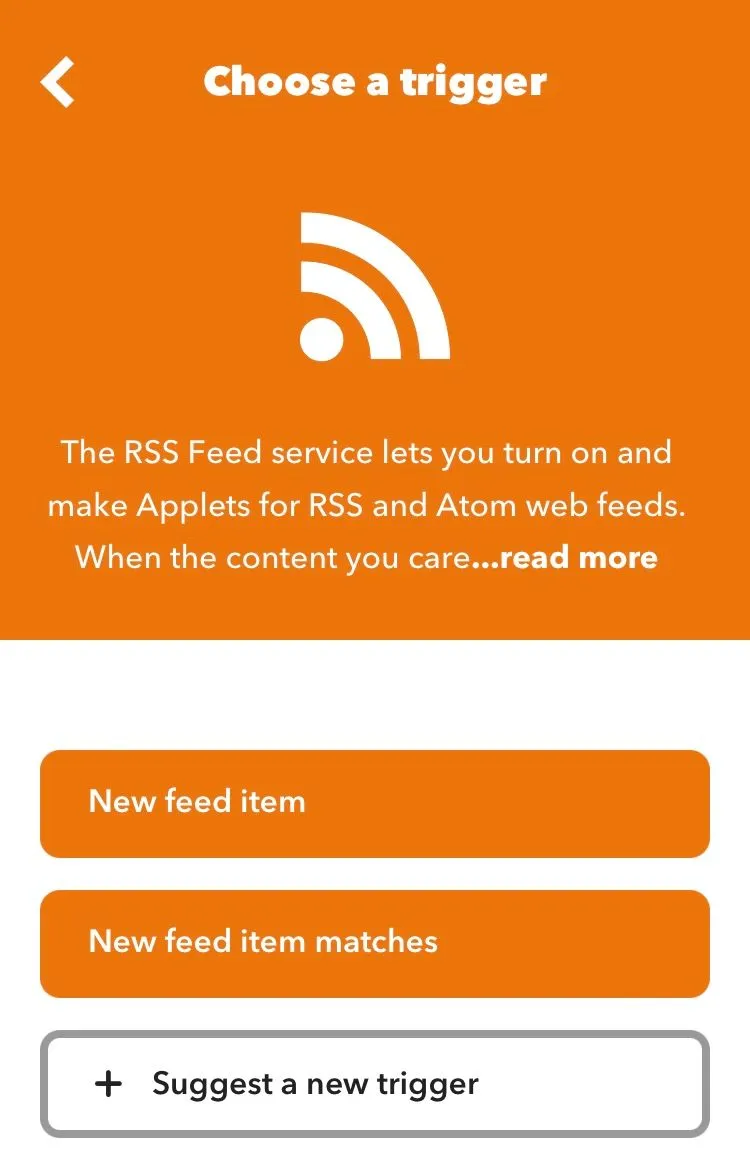
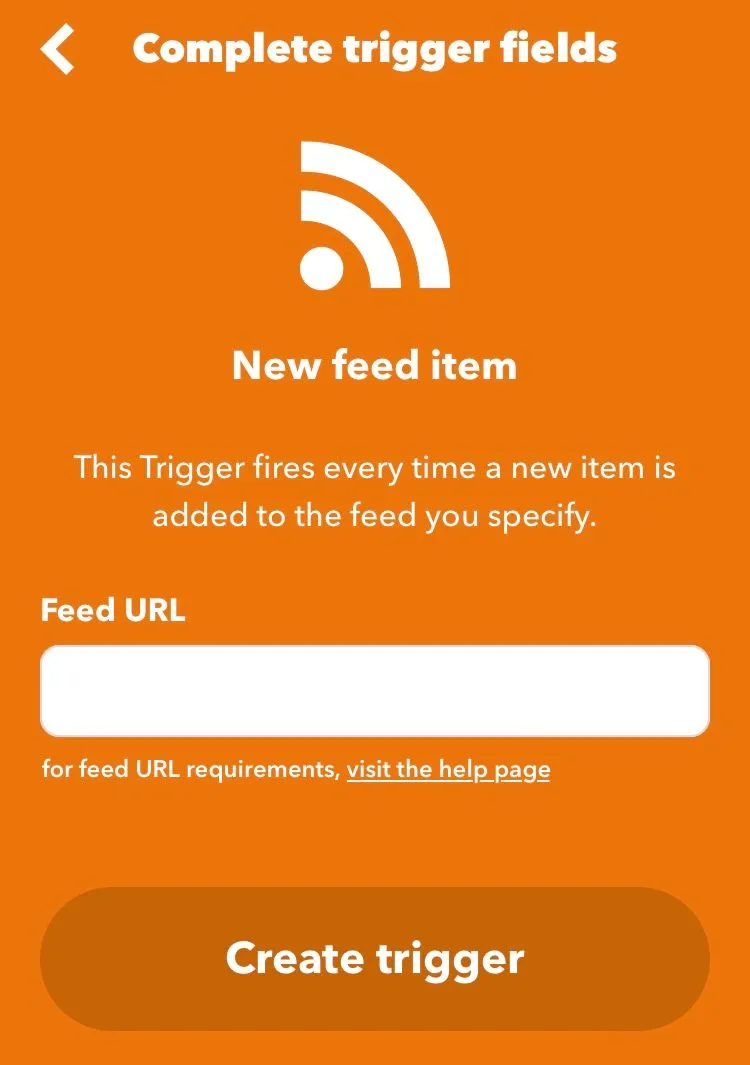
新しい更新があればアクションしたいので “New feed item” を選びます。

Feed URL に先ほど確認したフィードのURL 自分のサイト/feed を入力して Create trigger します。

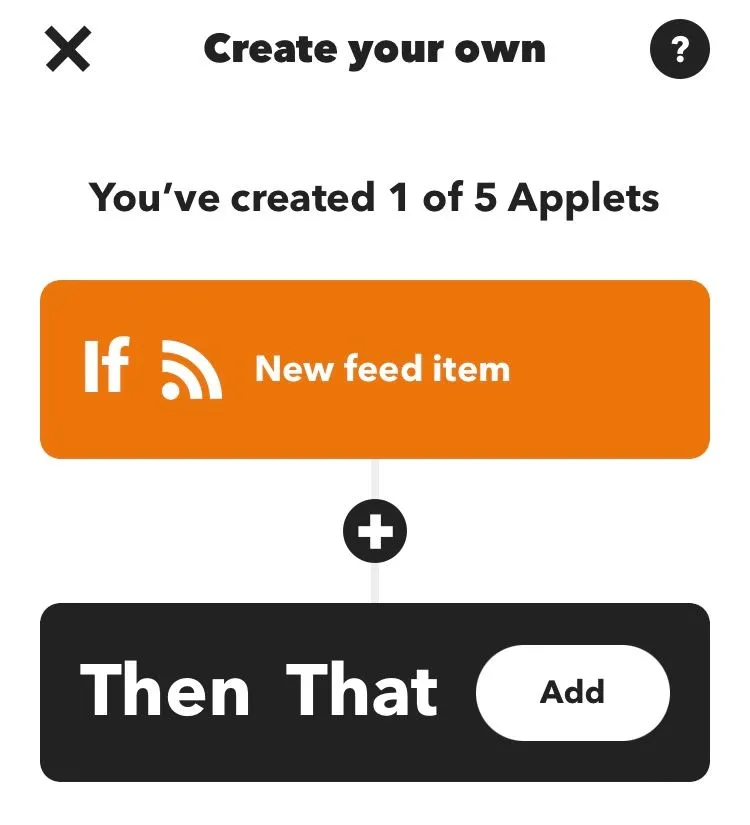
これでトリガーの作成ができました。次に、アクションを追加していきます。
“Then That Add” を選択します。

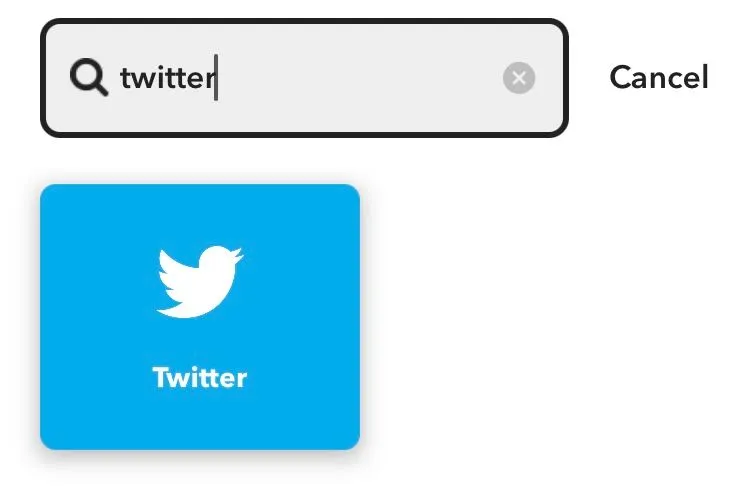
今度は検索ボックスに “Twitter” を入力し、”Twitter” を選択します。

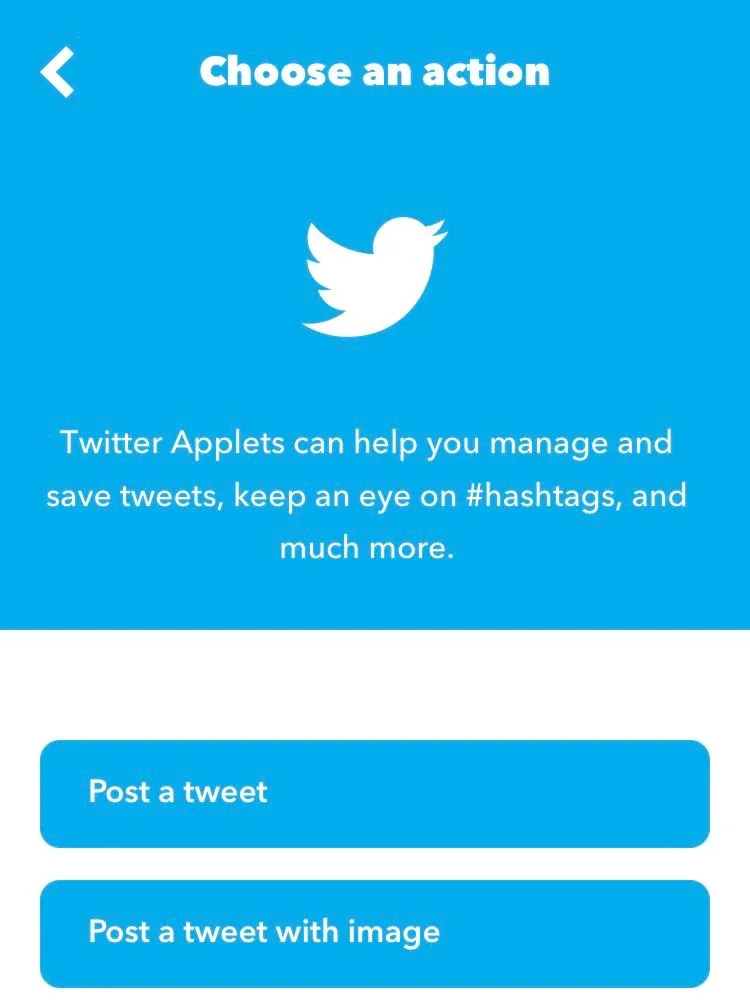
ツイートしたいので “Post a tweet” を選択します。

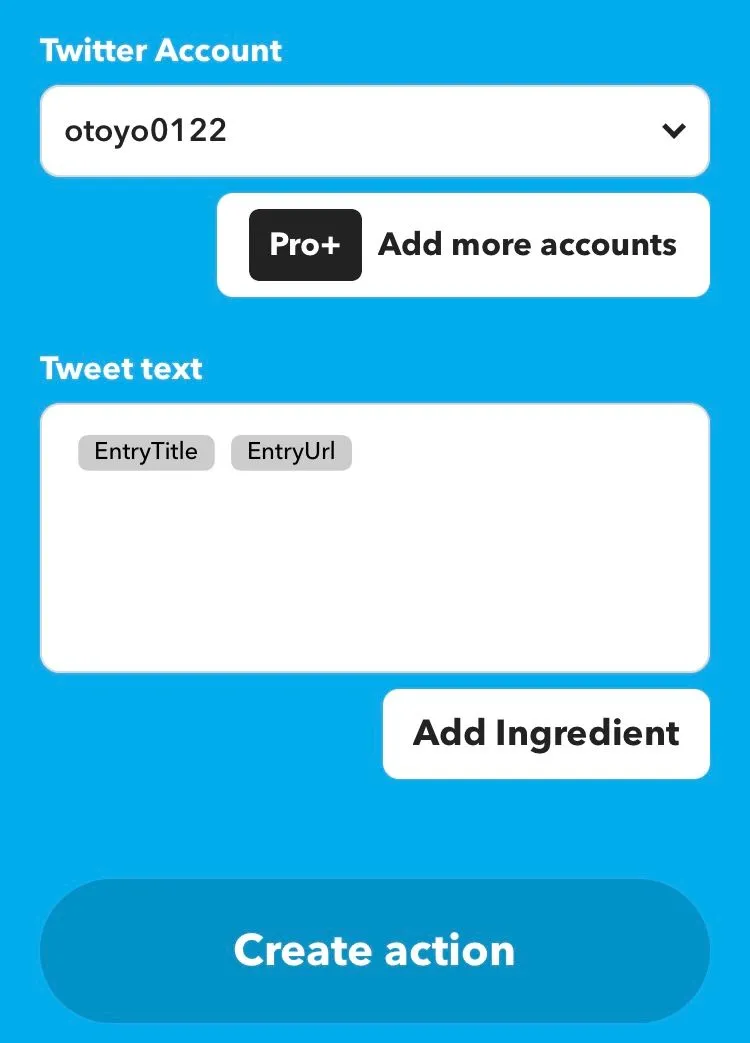
Twitter アカウントを連携、選択し、Tweet text を自分なりに編集します。
ツイート時には Entry Title に記事のタイトルが、 Entry URL に記事の URL が自動で挿入されます。

“Create action” でアプレットの作成が完了です。
アプレット作成後、新しい記事を公開すると IFTTT が RSS フィードの更新を検知してツイートしてくれます(すでに公開中の記事に対してはツイートしません)。
ただし、IFTTT の更新チェック間隔が微妙に長いのか、記事の公開からツイートまで 1~2 時間程度かかることが多いようですのでご注意ください。
以上です。
この記事では easy-notion-blog に RSS 配信機能を実装して、記事の更新を IFTTT で自動ツイートする方法を解説しました。
比較的簡単にできるカスタマイズなので、easy-notion-blog をお使いの方はぜひチャレンジしてみてください。
また、もしわからないことがあればお気軽に easy-notion-blog の Twitter コミュニティでお聞きください。

コメントを送る
コメントはブログオーナーのみ閲覧できます