Twitterなどでよく、文字の入った画像を見かけます。
文字を画像に埋め込むのは、ImageMagickというライブラリを使うと実現できます。
このエントリでは、無料で使えるGCPのCloud Functions(GCF)を使って、POSTパラメータで受け取ったテキストを画像に描画するサンプルを作る方法を説明します。
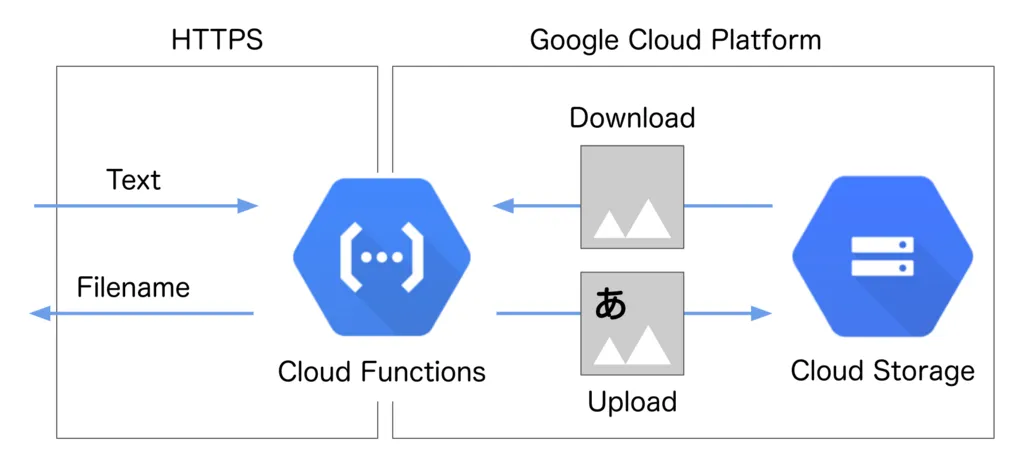
システム構成は下記の通りシンプルです。

一連の処理の流れは次のようになります。
- GCFのエンドポイントに対してテキストパラメータをPOSTする
- Cloud Storageに予め置いておいたテンプレート画像にImageMagickでテキストを描画する
- 画像ファイルを新しいファイル名(ハッシュ値)でCloud Storageに保存する
- 画像ファイル名をHTTPレスポンスで返す
事前にGCFのHTTP Tutorialを済ませておきます。
Cloud Storageにバケットを作成しテンプレート画像をtemplate.pngという名前で配置します。
任意のディレクトリに下記のサンプルコードをcloneします。
index.js内のバケット名の指定を、自身で作成したバケット名に修正します
const bucketname = 'BUCKET_NAME';下記コマンドでデプロイします。デプロイは数分で完了します。
$ gcloud beta functions deploy imagemagick --trigger-http --source . エンドポイントにPOSTしてみましょう。YOUR_ENDPOINTは自身のHTTPトリガーのURLにしてください。
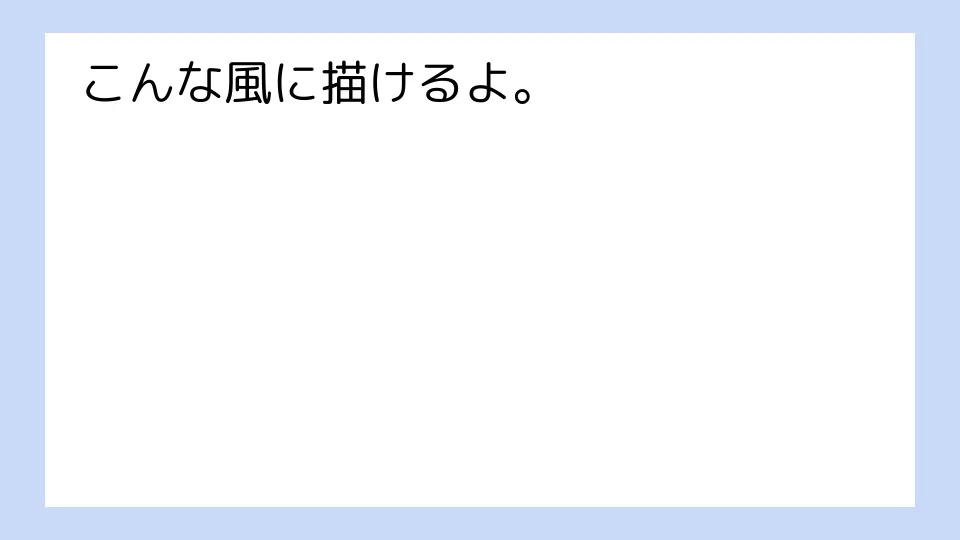
$ curl -X POST -H "Content-Type:application/json" -d '{"text":"こんな風に描けるよ。"}' YOUR_ENDPOINT/imagemagick Success: xxxxxxxx.pngというファイル名が返ってきたらCloud Storageにファイルができています。
POSTした文字が描画されていれば成功です。

以上です。
このエントリでは、無料で使えるGCPのCloud Functions(GCF)を使って、POSTパラメータで受け取ったテキストを画像に描画するサンプルを作る方法を説明しました。
GCFの他の使い方が見たい方は下記のエントリが参考になりそうです。

コメントを送る
コメントはブログオーナーのみ閲覧できます